みなさんこんにちは。ひやまんです。
この記事は主に以下の方を想定して書かれた記事です。それ以外の方も当ブログの裏側を覗くような気持ちで読んでもらえれば幸いです。
多くの方はSafariやChromeを使用してネットサーフィンをしていると思いますが、世の中には様々なブラウザがあるわけでしてその一つにbraveというブラウザがございます。

ちょっと怪しい感じがあるかもしれませんが、braveのブラウザについて非常に簡単に説明をすると以下のとおりです。
- ウェブ広告やウェブトラッカーをシャットアウトする
- 広告を読み込まないことにより読み込みが早くなる&データ通信の節約ができる
- ウェブ広告が表示されなくるが、クリエイターは利用者からチップを受け取ることができる
braveの働きによりウェブサイトのレイアウトが崩れたり、挙動がおかしくなる場合もありますが概ね問題なく使用できる印象です。
特にGoogle AdSenseを使用しているサイトにとっては広告が表示されないので、ひやまんブログとしては脅威ではあるのですが、利用者としては広告が表示されないのでかなり快適にブラウジングできます。おすすめです。
あまり大きな声では言えませんが、ユーチュー◯の広告も出てこなくなります。私たちはもう突然の楽◯カードマンに怯える必要はありません。
ということで利用者としてはかなり便利なブラウザですが、広告が出ないということはクリエイターの収入が減るということです。
この問題に対してbraveブラウザではユーザーからクリエイターに対してチップを送信できる機能を用意しています。
というわけでクリエイターはチップを受け取って生きていくことができるわけですが、そのためには色々と設定をしないといけません。長くなりましたが今回はこの設定方法についてご紹介します。
前提条件
以下を前提として解説を行う。
brave 認証済みクリエイター登録
登録にはbraveブラウザが有ったほうが良いだろう。以下からダウンロードできる。

まずはbraveにクリエイターとして登録する必要がある。特に審査等は無い。Googleのアカウントを作成するのと大して変わらないのでリラックスして行おう。
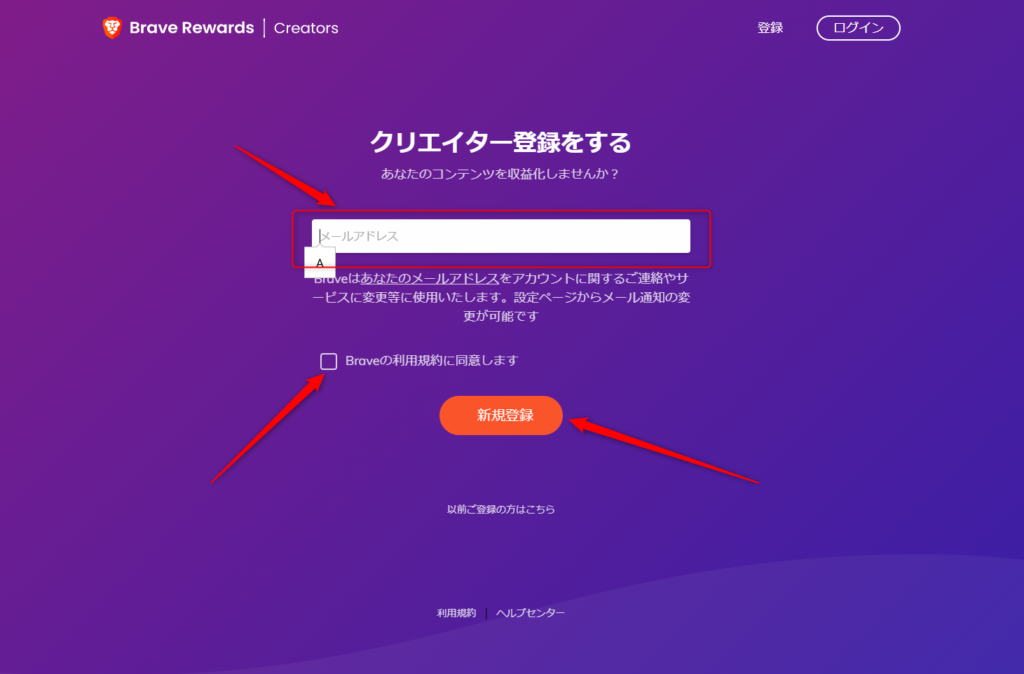
登録用のサイトへアクセスする。

登録用のメールアドレスを入力し、利用規約を確認後チェックボックスにチェックを入れて新規登録ボタンを選択する

確認用のメールが送信されるので確認しよう。

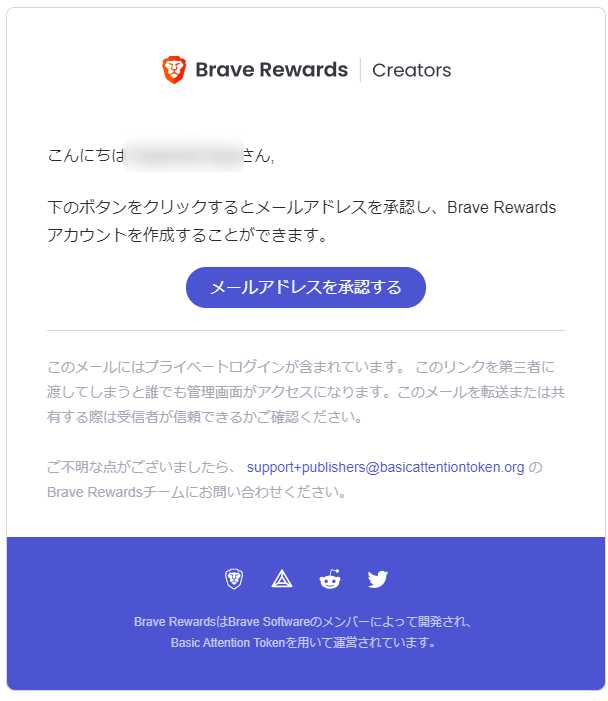
メールを確認するとbraveから以下のようなメールが届いている。問題なければメールアドレスを承認するを選択する。

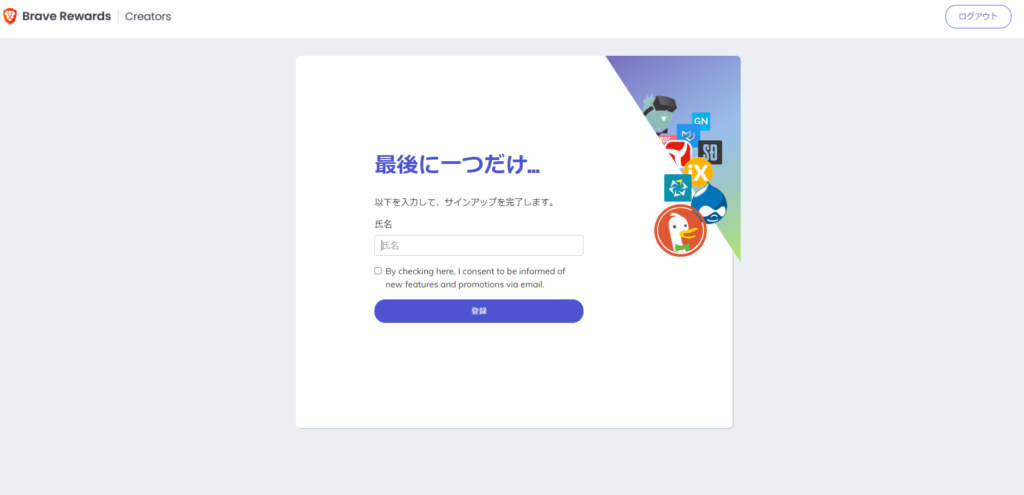
名前を入力して登録を選択するとアカウント作成はほぼ完了だ。
下のチェックボックスはアップデート情報を入手するかどうかなので、不要であればチェックする必要はない。

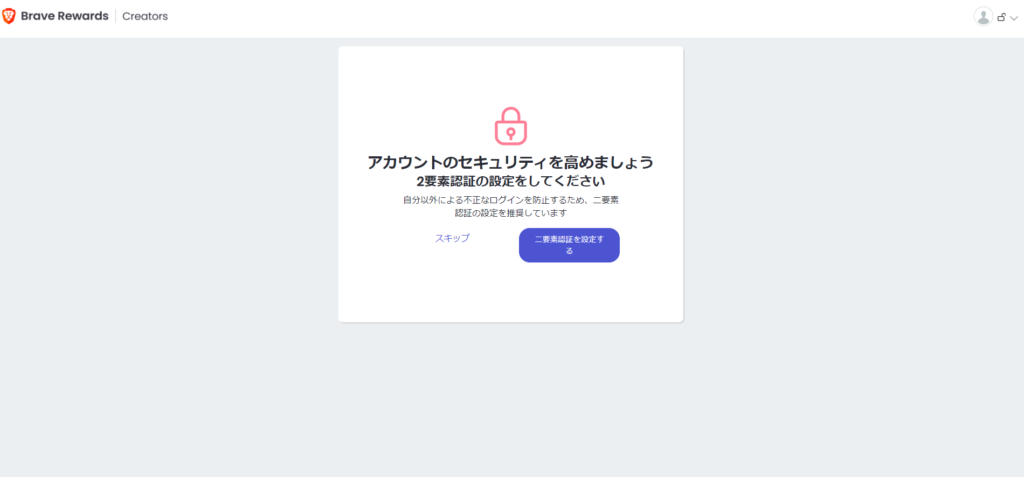
二段階認証について勧められる。やっておいたほうが良いが今回はスキップする。

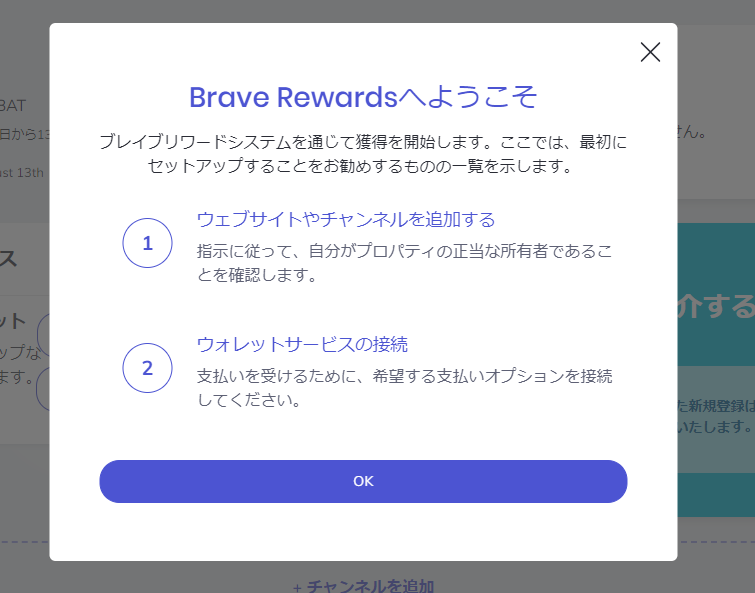
OKを選択する

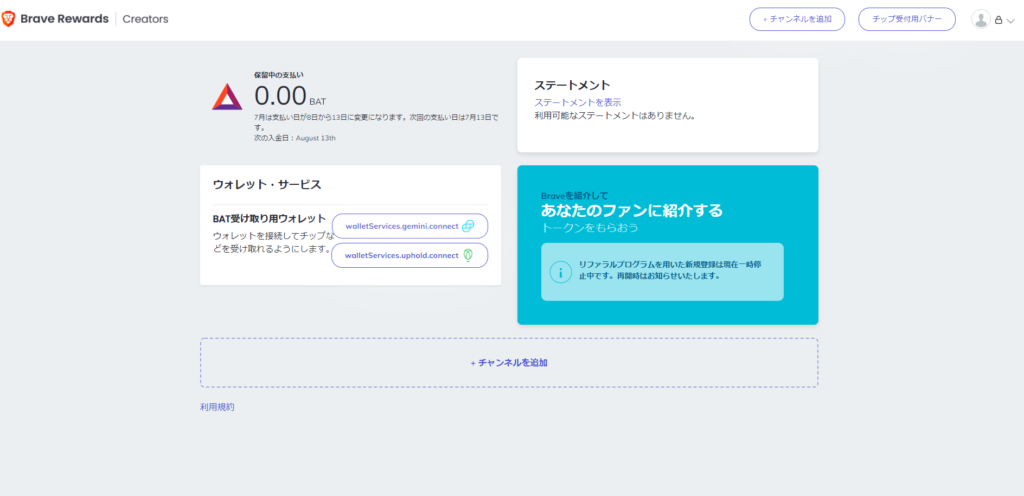
設定画面が表示されればアカウント作成は完了である。

チャンネルの追加
チップを受け取ることができるチャンネルは複数設定することができる。その中でも比較的利用頻度が高いであろうウェブサイト(ブログ)とTwitterについて設定方法を説明する。
ウェブサイト(ブログ)
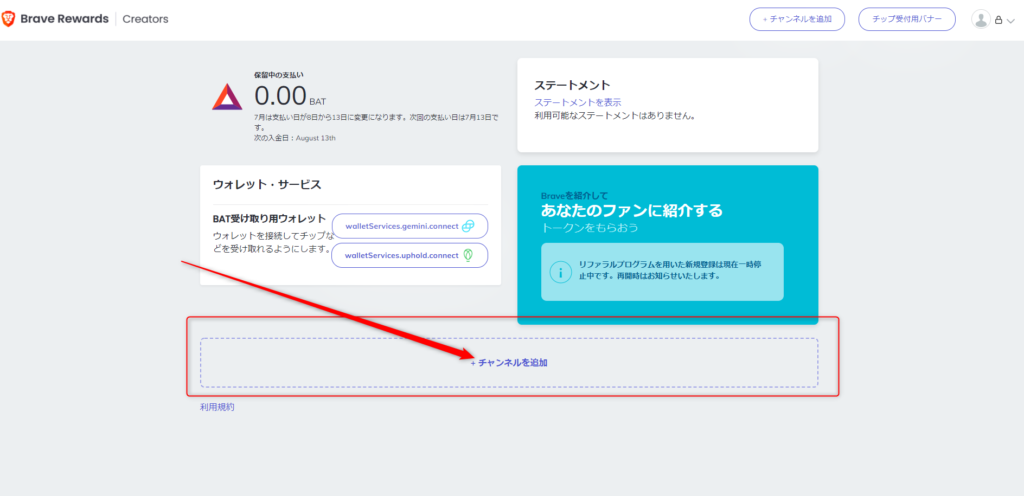
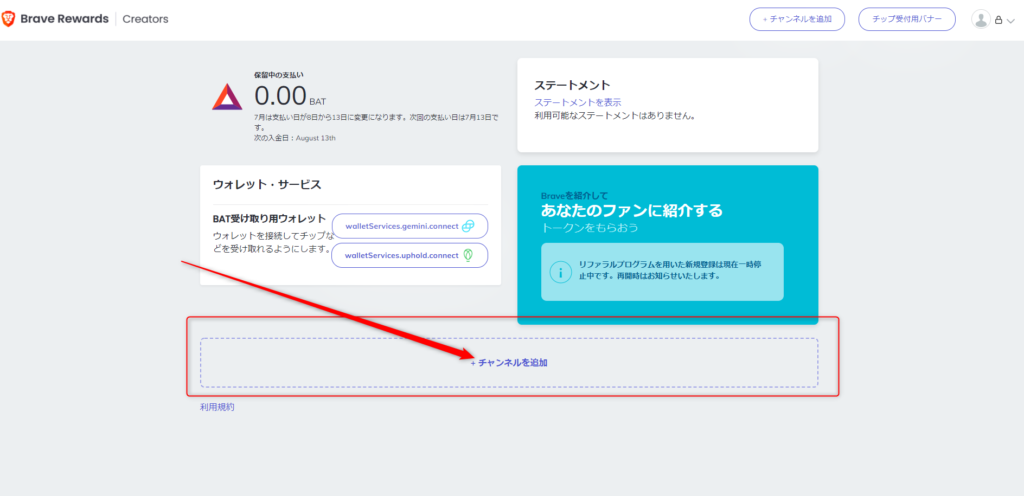
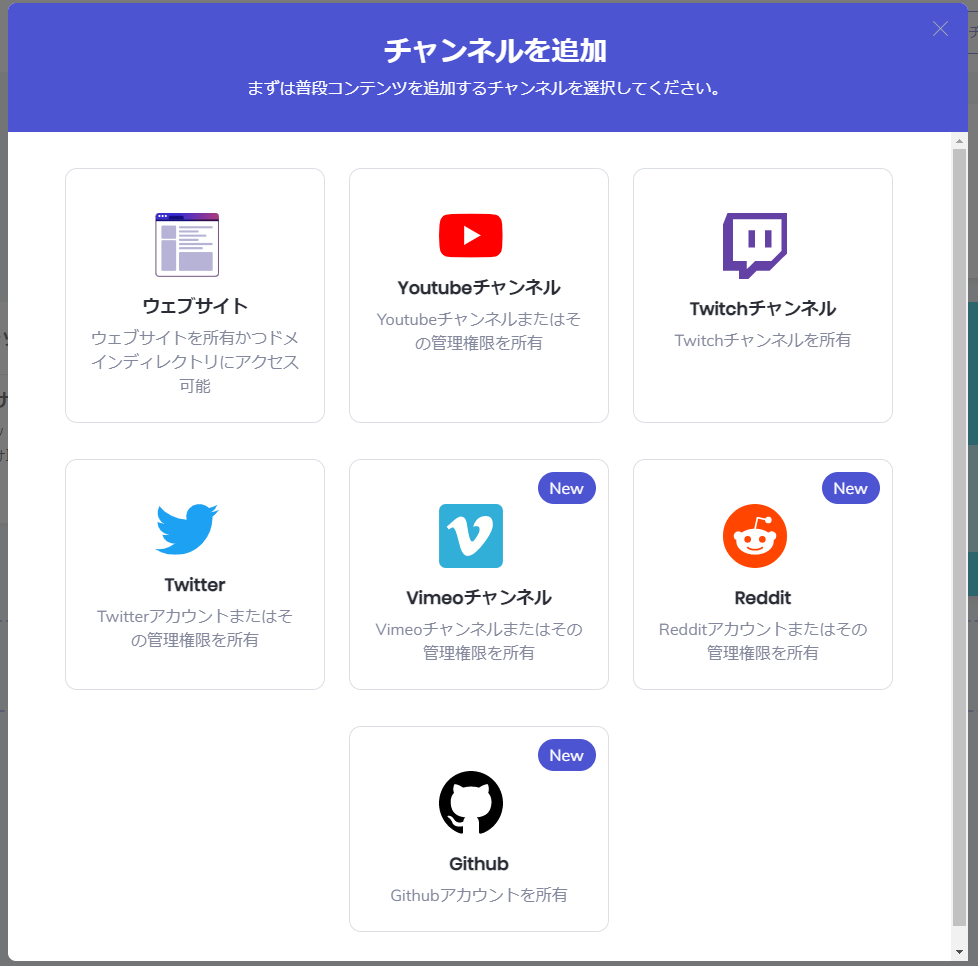
画面下のチャンネルを追加を選択する

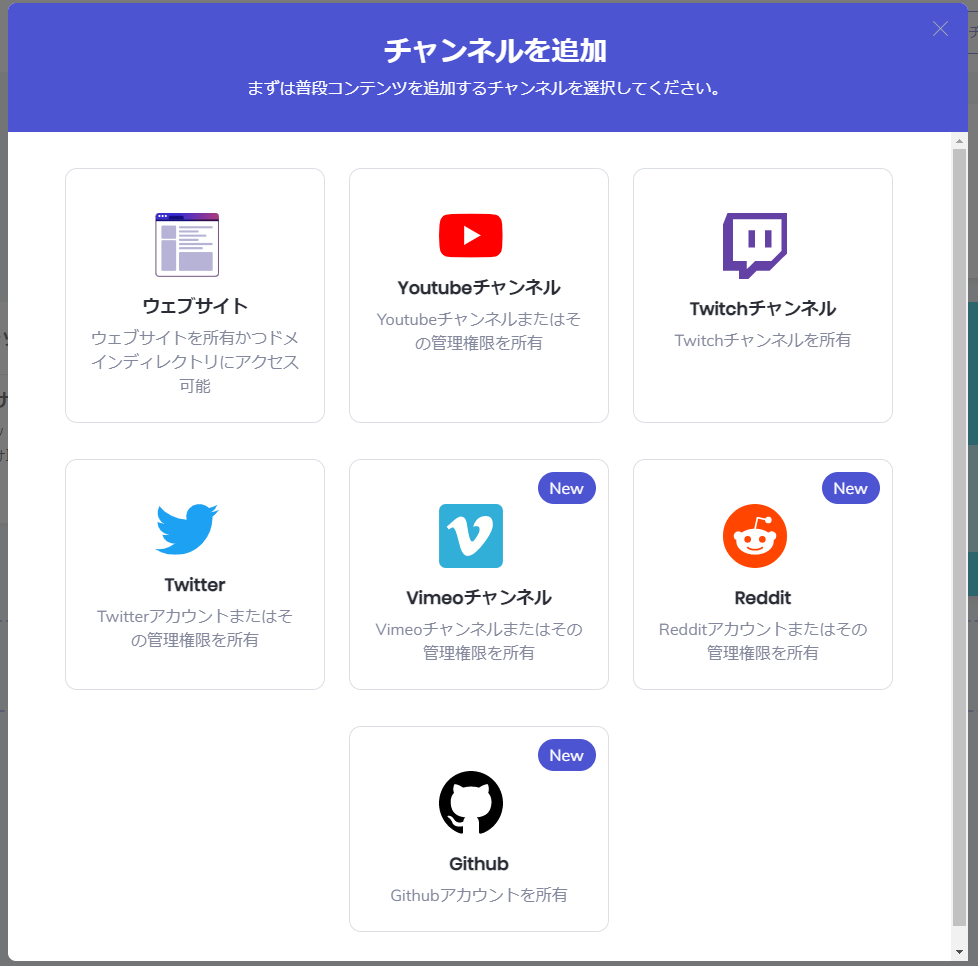
ウェブサイトを選択する

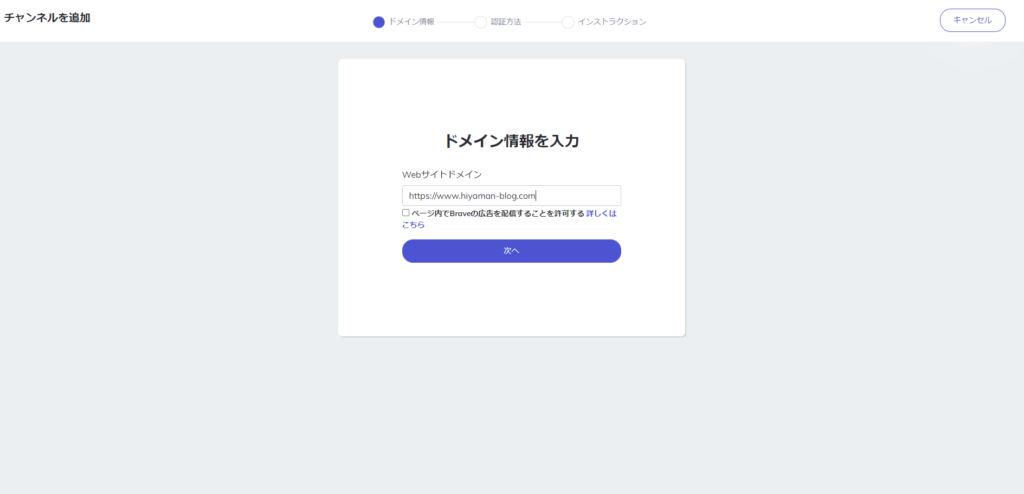
Webサイトドメインに自サイトのURLを入力し、次へを選択する。チェックボックスはとりあえず外しておいてOK。

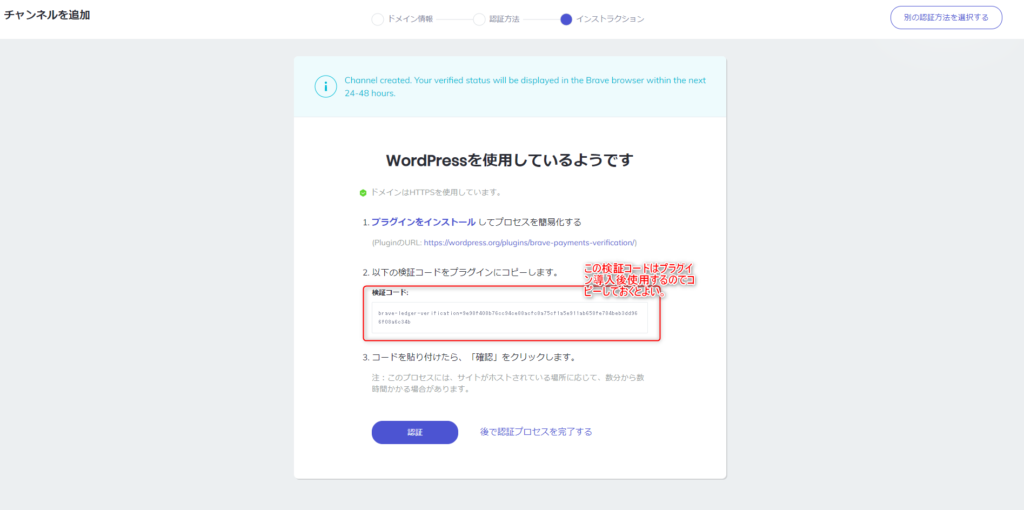
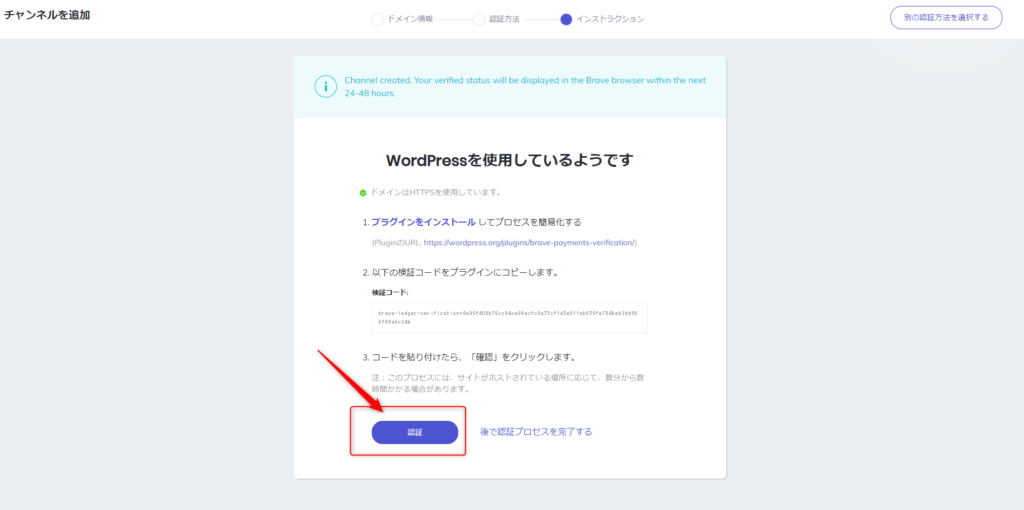
サイトの認証について確認が入る。別ウインドウで自サイトのWordPress管理画面を立ち上げてそちらで操作をする。今回はプラグインを使用する方法を説明する。検証コードが必要になるのでコピーしておこう。

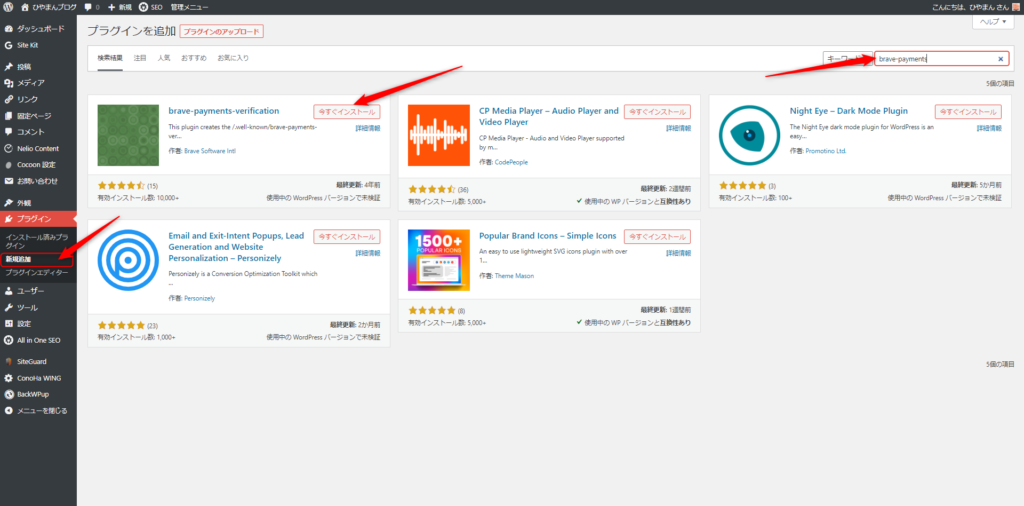
プラグインの新規追加画面で、”brave-payments”をキーに検索を行い、brave-payments-verification を今すぐインストールする

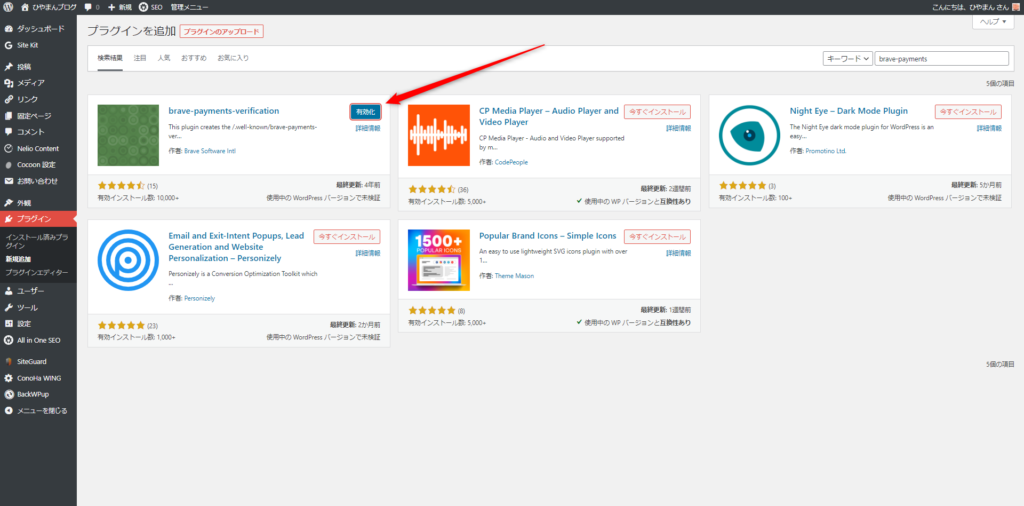
忘れずに有効化する

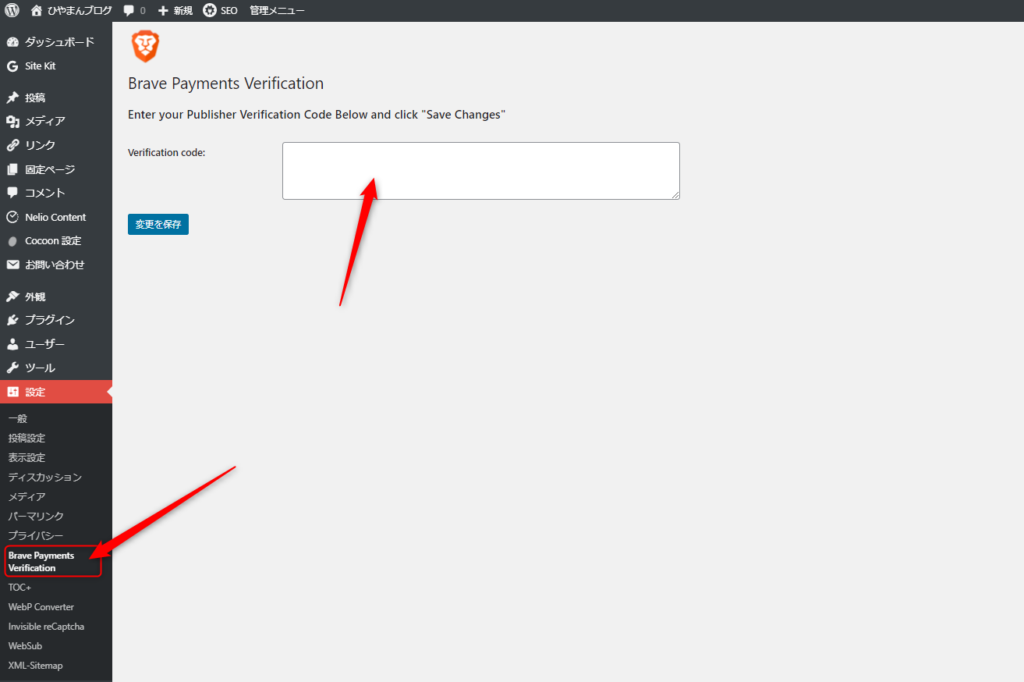
設定→"Brave Payments Verification"を選択し、入力欄にbraveのチャンネル追加画面で出力されていた検証コードを入力し、変更を保存を選択する

brave の画面に戻り、認証を選択する。

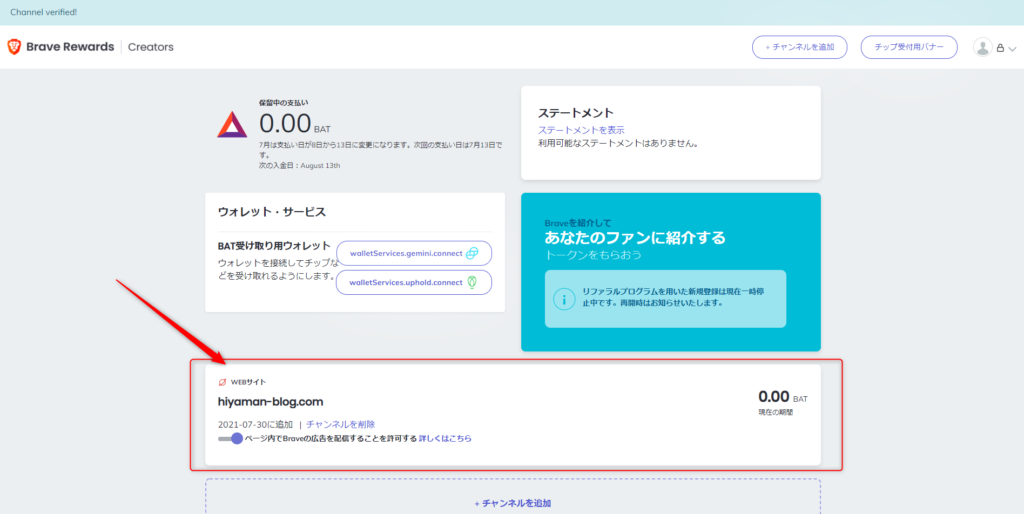
チャンネルが追加されたら完了。

画面下のチャンネルを追加を選択する

Twitterを選択する

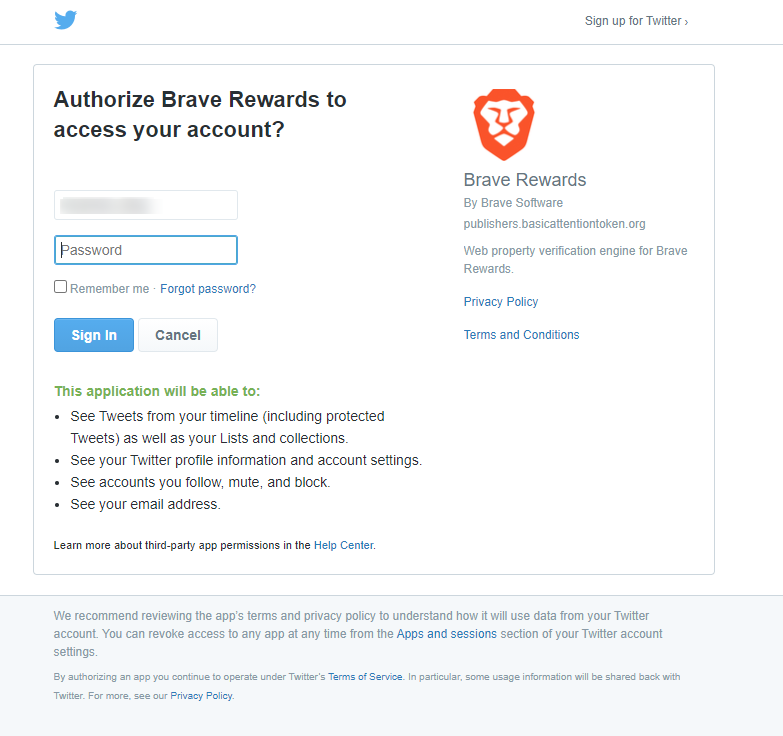
Twitter のアカウントとパスワードを入力し、Sing In を選択する。

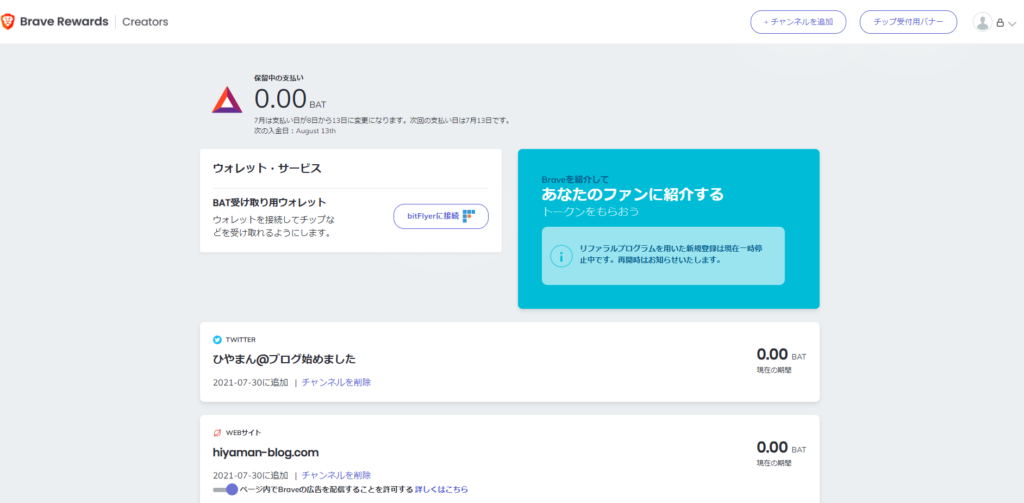
Twitterアカウントが追加されたら完了。

bitFlyerアカウント連携
チップの受け取りは仮想通貨のBATで行われる。現状bitFlyerでのみ受け取りが可能なため、bitFlyerアカウントとの連携を行う必要がある。
ここではbitFlyerのアカウントは既に開設済みとして話をすすめる。アカウントの開設自体は以下から実施できる。
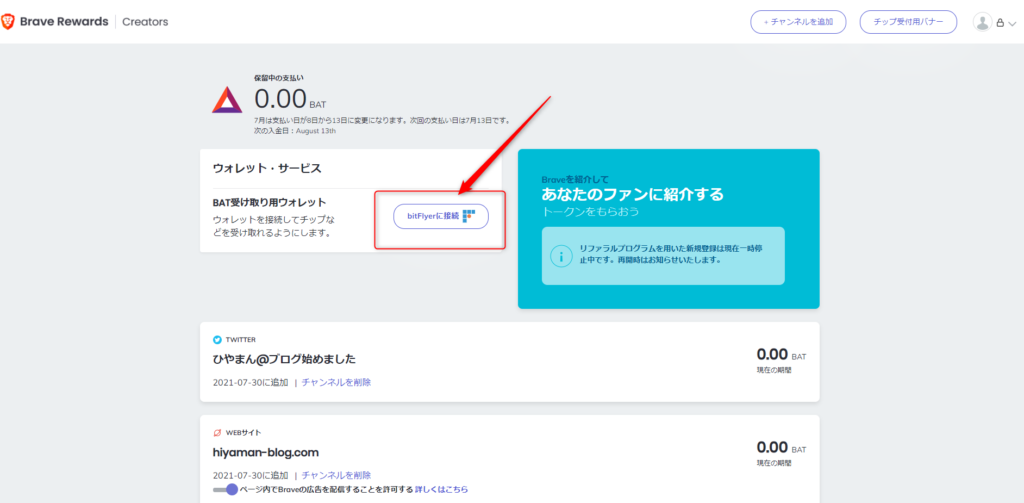
bitFlyerに接続を選択する

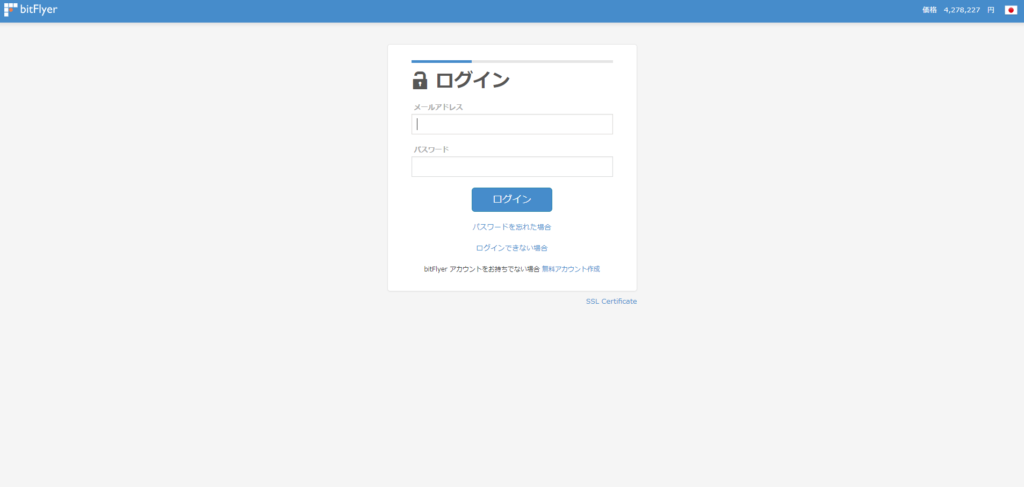
bitFlyerのログイン画面が表示されるのでメールアドレス、パスワードを入力してログインを選択する。

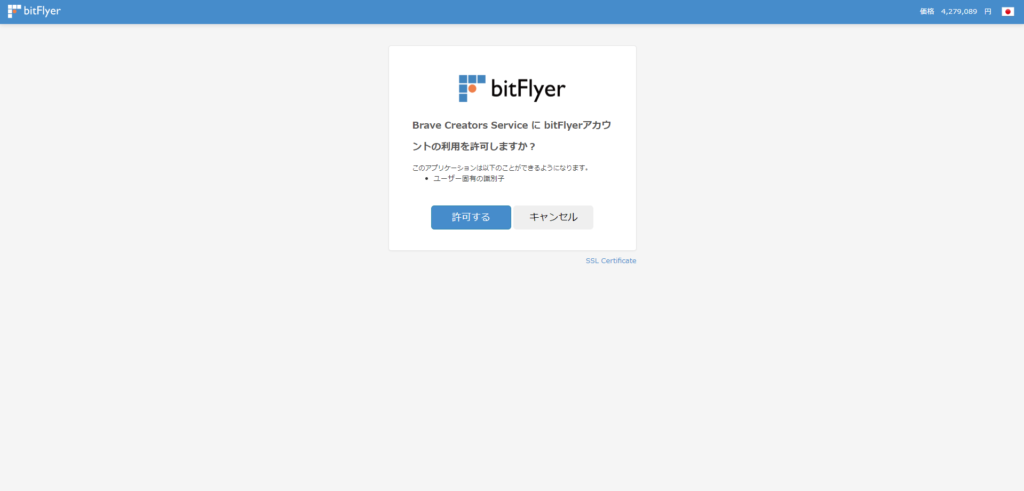
アカウント連携について確認が入る。問題なければ許可するを選択する。

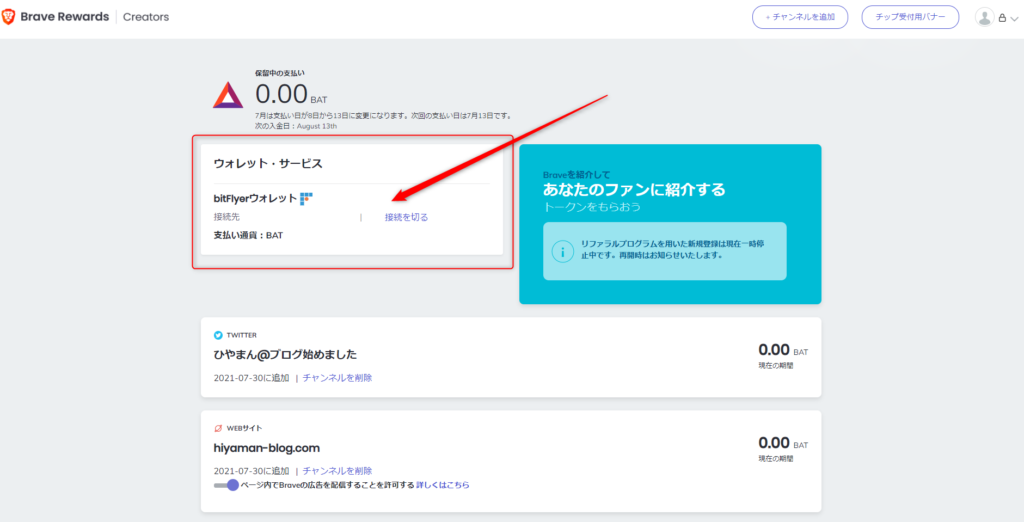
接続状態になっていることを確認する。

認証状態の確認
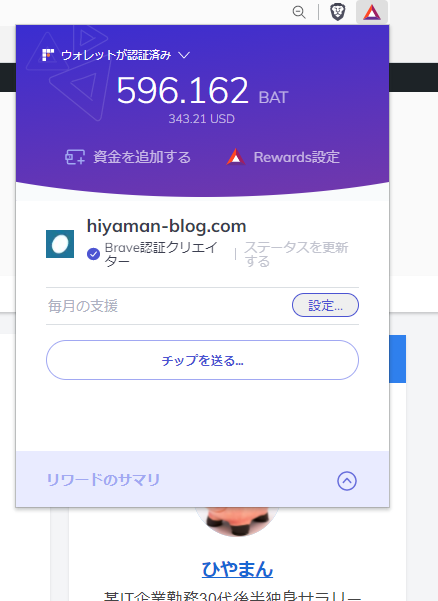
braveブラウザを起動し、右上の△マークを選択肢て表示される内容に”Brave認証クリエイター”と表示されていればチップを受け取れる状態である。

まとめ
braveでクリエイター登録を行い、bitFlyerと連携し、ファンからチップに仮想通貨(BAT)を受け取るようにする設定方法についてご紹介しました。
正直まだBraveブラウザ自体そこまで普及していないので今やる必要があるかと言われると疑問が残りますが、早いうちから準備しておくことに越したことは無いのでご紹介しました。
ひやまんブログは無料で良いんですが、いつかは望まれて有料サイト運営するくらいにはなりたいものですね。
でわでわ。ごきげんよう!





コメント