みなさんこんにちは。ひやまんです。
ブログぐに限らずですが、ウェブサイト運営しているとGoogle Mapの地図を埋め込むことがあると思います。
PCからGoogle Mapを操作しているときは、目的の場所を指定した上で、共有→地図を埋め込むを選択すると地図埋め込み用のHTMLコード(具体的にはiframeタグ)を取得することができるので、後は記事に貼り付けるだけで簡単に埋め込むことができます。
しかしこの操作をiPadで実施しようとすると以下のようになって何故かうまくいきません。
- Google Mapのアプリが自動で起動する。アプリ版では地図埋め込み用のHTMLコードが表示されない
- ウェブ版の地図を使用しても、こちらも地図埋め込み用のHTMLコードが表示されない
ひやまんは最近iPadを入手してこの現象に遭遇したのですが無事に解決する方法を見つけましたので共有します。
結論から言うと、ウェブ版のGoogle Map を使用しますが、その際にデスクトップサイトをリクエストします。2021年12月現在、ウェブブラウザのSafariではデスクトップサイトを開けませんでした。Google Chrome, Braveなどを使用すると開けました。
Google Map のウェブ版を開く
説明は不要かと思いますが、検索サイトで"google map"と入力して検索するとgoogle mapをすぐに見つけることができます。
google.co.jpではなくgoogle.comを選択しよう
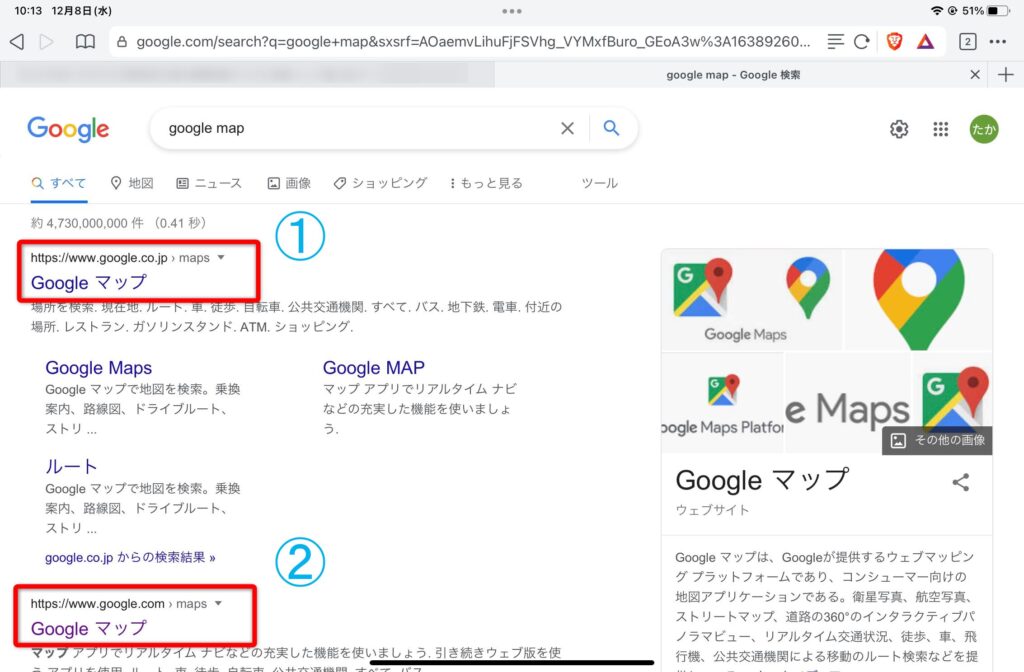
検索結果は以下のようになります。
お気づきの方も多いかと思いますが、Google Map が2つ表示されています。よくみると遷移先のURLが違うようで、google.co.jp と google.com の2種類存在しています。
とりあえず一番上にあるgoogle.co.jpを選択する人が多いと思いますが、そうするとアプリ版のGoogle Map が起動してしまいます。通常利用であれば問題ありませんが、今回は地図埋め込み用のHTMLコードを取得したいのでそれではいけません。
というわけで2つ目のgoogle.comを選択しましょう。google.comであれば、そのままウェブ版のGoogle Map を使用することができます。
デスクトップサイトをリクエストする
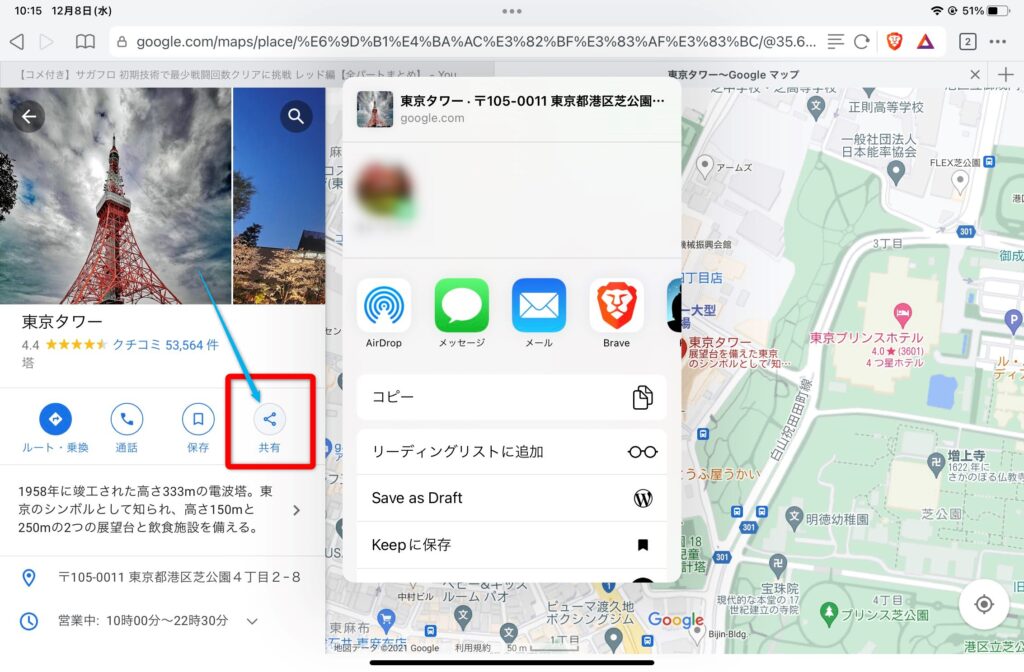
そのままの状態でも、共有ボタンを選択することで共有自体はできますが、リンクを送信することはできますが地図を埋め込むタブが存在せずに埋め込み用のHTMLコードを取得することができません。
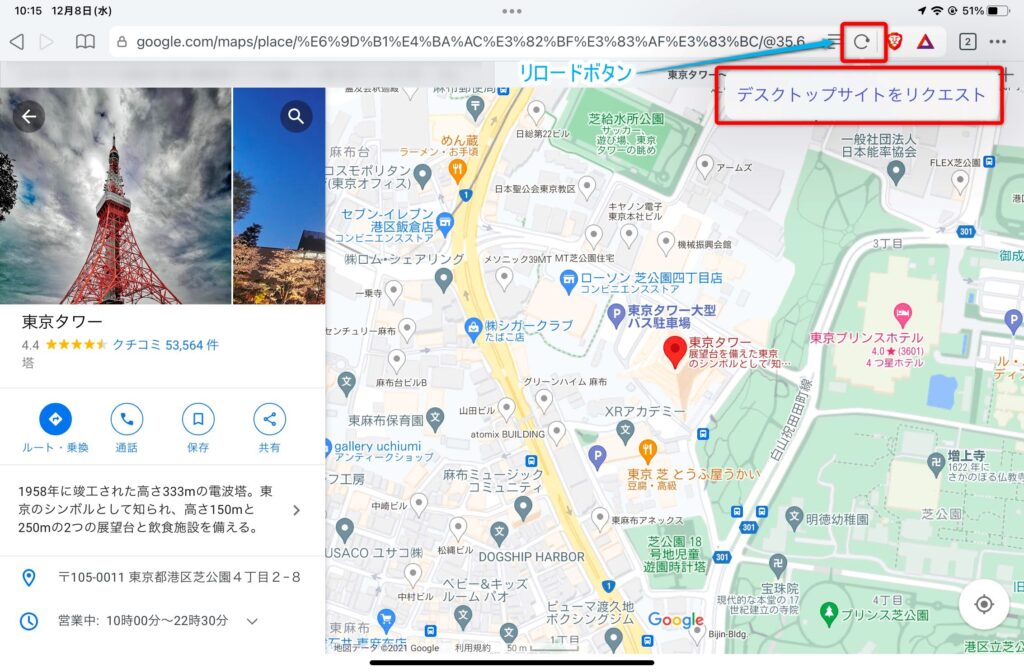
リロードボタンを長押しすることでデスクトップサイトをリクエストする
どうやらiPadでアクセスするとモバイルデバイス扱いになるようです。Google Mapはモバイルサイトとデスクトップサイトでは微妙に機能が違うようで、そのために地図を埋め込むタブが表示されまえせん。
というわけでデスクトップサイトを表示できたら解決です。
デスクトップサイトのリクエストはウェブブラウザのリロードボタンを長押しすることで選択できるようになります。
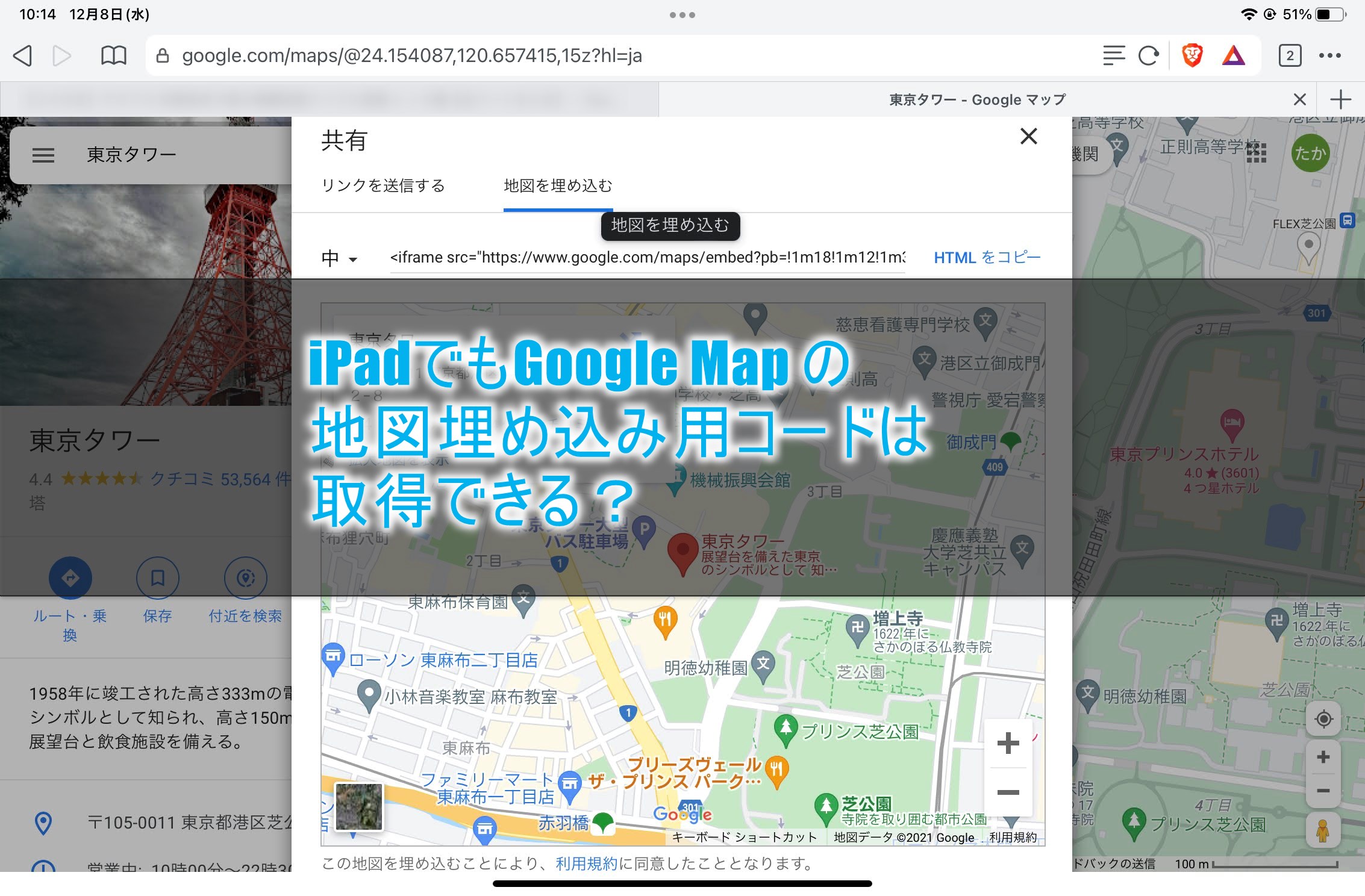
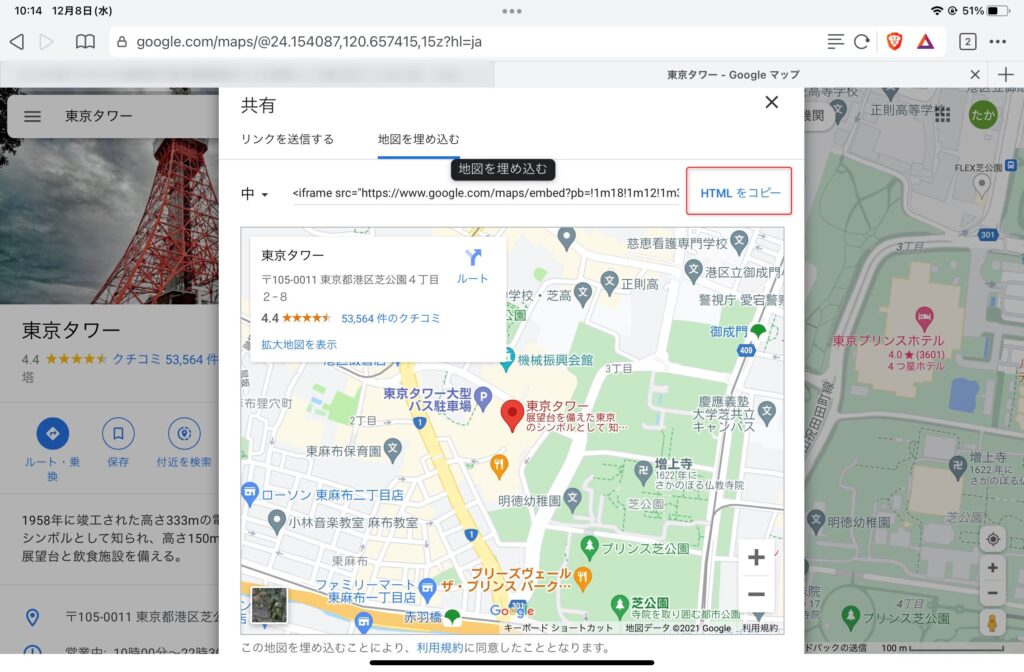
デスクトップサイトをリクエストした状態で共有ボタンを選択すると、無事に埋め込み用のHTMLコードを表示してくれるようになります。
HTMLをコピーを選択すると埋め込み用のHTMLコードをクリップボードにコピーできます。
WordPress記事にGoogle Map 地図を埋め込む方法
せっかくなのでWordpressでGoogle Map 地図を埋め込む方法についてもご紹介しておきます。
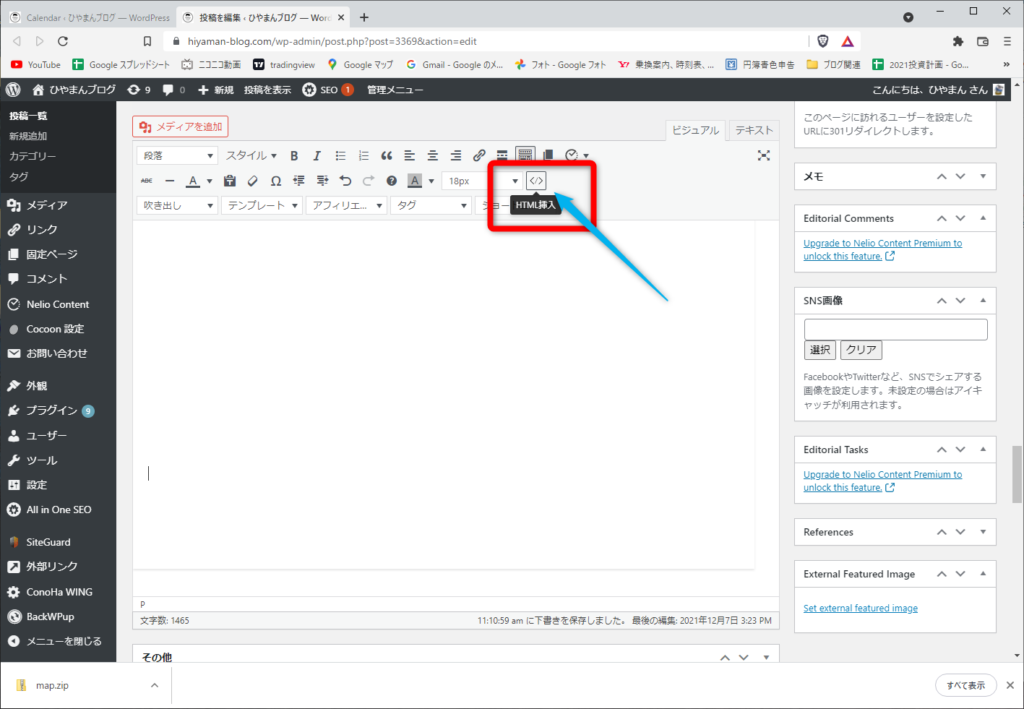
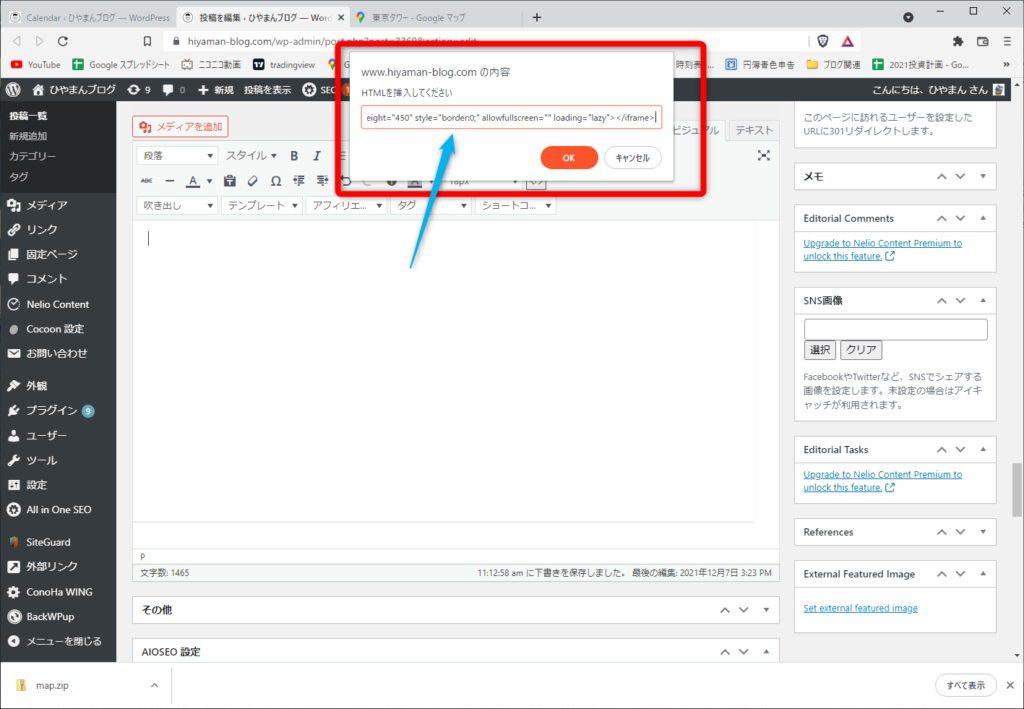
まず、記事編集画面の上部にある</>を選択するとHTMLを入力するダイアログが表示されるので、Google Map からコピーした地図のHTMLをペーストします。
ペースト後はOKボタンを選択。
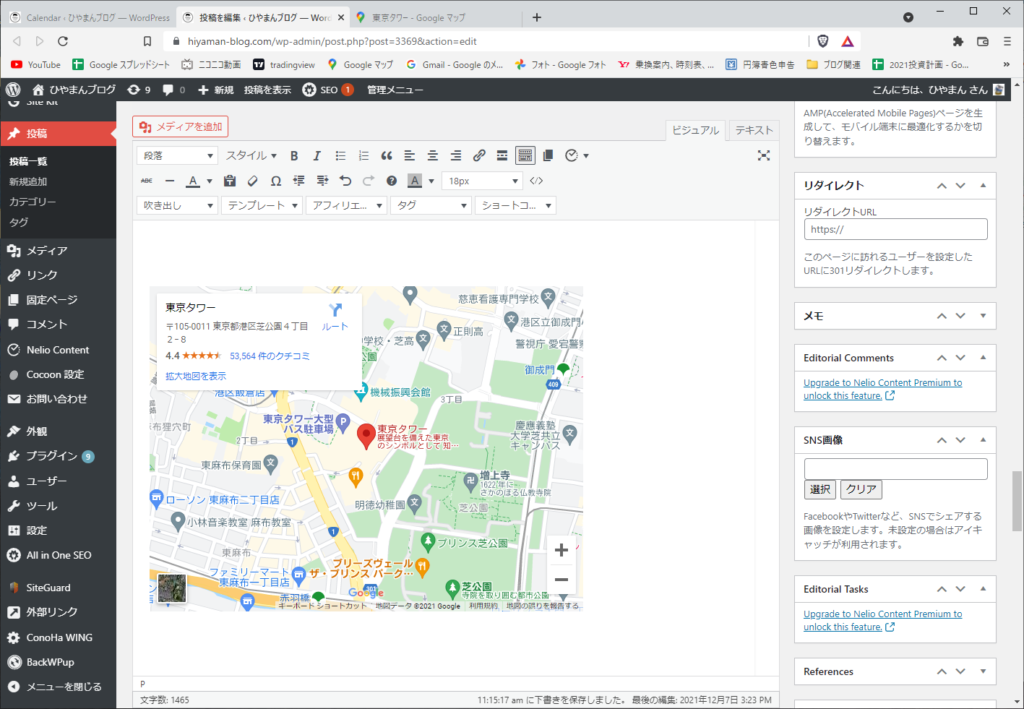
地図が埋め込まれたことが確認できます。
まとめ
iPadを使用してGoogle Map の埋め込み用HTMLコードを取得する方法についてご紹介しました。
ブログ運営していると外出先でも記事を書きたい時があって、そのときにiPadはかなり便利なので、PCと同じようにiPadでも地図埋め込みができるとわかったのは大変ありがたかったです。
みなさんも楽しいiPadライフをお送りください。
でわでわ。ごきげんよう!











コメント