みなさんこんにちは。ひやまんです。
WordPress+Cocoonでブログ運営をしている方は結構いると思いますが、初期設定のままだとトップ ページは記事一覧の画面が表示されます。

こういうやつですね。
これはこれでいいのですが、せっかく自分のオリジナルサイトを作成したのだからもうちょっとオリジナリティを出したいですよね。トップページを訪れてくれる人にサイトオーナーおすすめの記事やより有益な記事を紹介できるようにするとサイト自体の価値も上がってきます。
ちょっと調べた範囲だと上記の記事一覧が表示されるトップページをブログ型、企業のウェブページのような形式の表示方法をサイト型と呼ぶようです。
このサイト型ページの作成は、Wordpressの有料テーマを使用すると簡単に設定ができるようです。が、Cocoonでも比較的簡単に実現できます。当ブログもCocoonを使用しておりますが、トップページをサイト型にカスタマイズできております。
今回はCocoonを使用しながらトップページをサイト型表示にする方法についてご紹介します。途中HTML/CSS/Javascriptの知識があると応用が効く部分もありますが、基本的にはこの記事だけを読めば&CSS/JavascriptのコピペでOKとなっております。
HTML/CSS/Javascriptの勉強に関して、世の中にはオンラインで受けられる講座もあります。本サイトではUdemyをおすすめしています。受講者数約4,000万人、15万以上の講座が提供されている世界最大級のオンライン学習プラットフォームです。掲示板で講師へ直接質問することも可能です。
書籍でちゃんと勉強する場合、個人的にO'Reilly本がおすすめですが、これから勉強します、という方は以下辺りから始めるのが良いかと思います。

これからWebをはじめる人のHTML&CSS、JavaScriptのきほんのきほん
サイト型トップページ作成手順
サイト型トップページは、既存のブログ型トップページを直接カスタマイズするわけではなく、新規に固定ページを作成してそれをトップページに設定します。
固定ページはざっくり以下の手順で作成していきます。例として、当ブログのトップページを作成する場合について解説していきます。
- ページ設計:どのようなページにするか構成を考えます
- 固定ページの作成:設計に従って実際に固定ページを作成します
- 公開:作成した固定ページをトップページとして設定します
ページ設計
トップページにどのような要素を載せたいかを設計します。そんなに難しいことではなくて、何をどこに配置するか程度のことです。
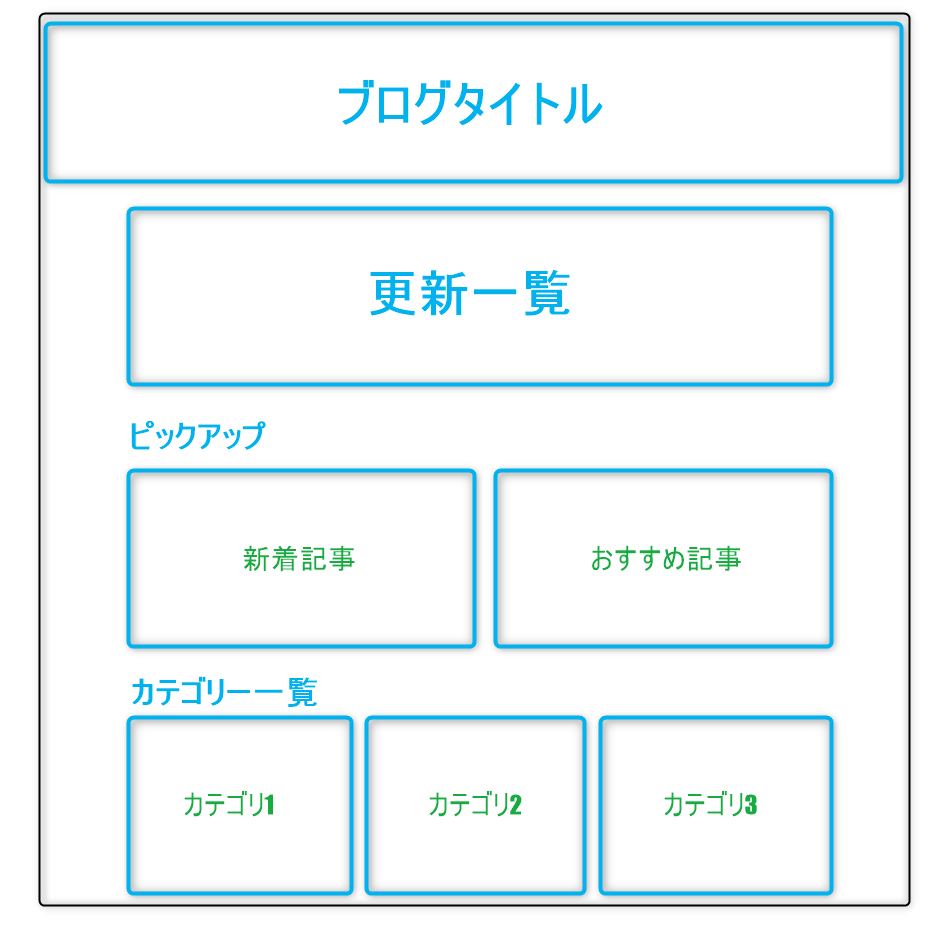
例えば以下のような図を作成してみます。

ページの上の方に新着記事とおすすめ記事を大きめに出すように配置してみました。おすすめ記事の部分には自分が一番見せたい記事を出せるようにしたいところです。
それ以降はカテゴリ分けした記事を表示します。サイドバーはとりあえず非表示にしてみます。
固定ページの作成
設計に基づき固定ページを作成していきます。
固定ページの新規作成
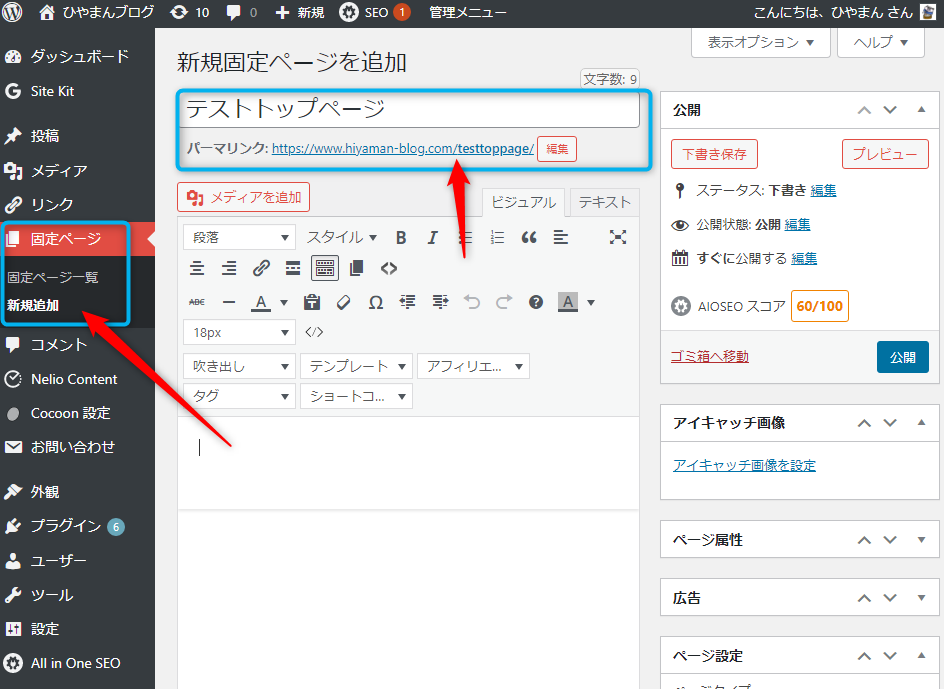
固定ページはWordpressの管理者画面から新規に作成することができます。

まずは適当なタイトルを作成して、パーマリンクも妥当なものに変更しておきます。
下書き保存をして、一旦新規ページの作成自体は完了です。この後コンテンツを追加していき、最終的にトップページに設定します。
記事更新一覧の表示
What’s New Generator というWordpressのプラグインを使用して更新一覧を表示することができます。詳細はこちらの記事をご参照ください。

2カラム表示/3カラム表示
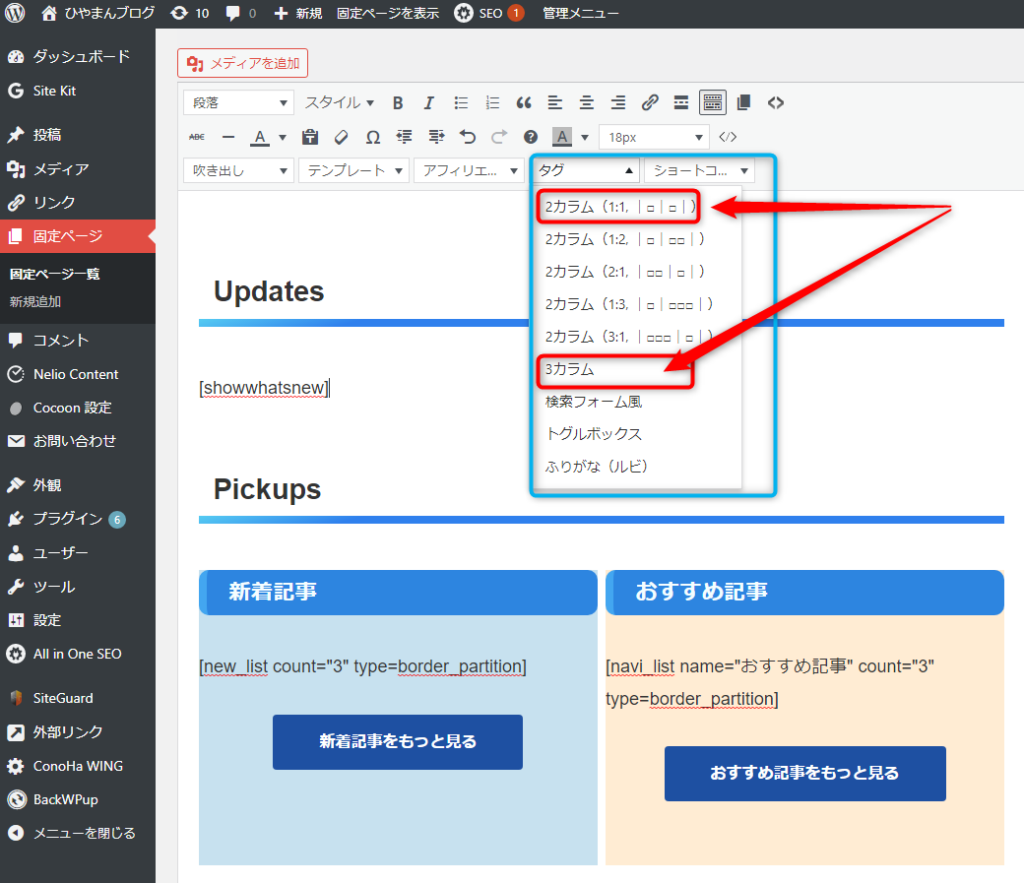
Cocoonの機能を使用することで2カラム表示/3カラム表示は簡単に設定できます。タグの一覧から選択できます。

新着記事カラムの作成方法
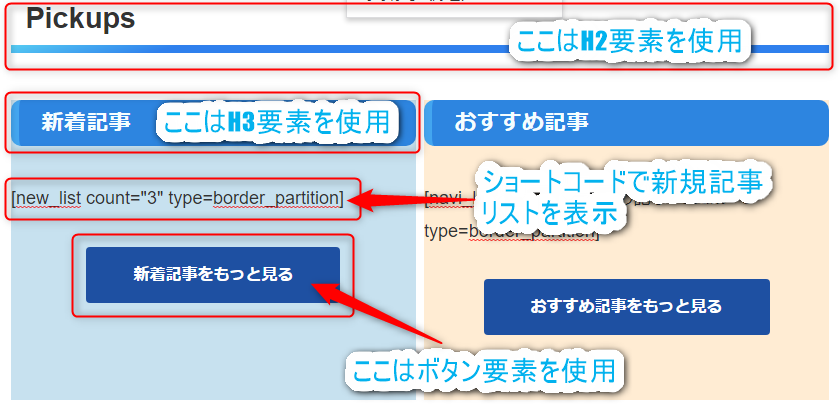
新着記事を例として、各カラム内の要素について見ていきます。

大タイトル
ここは見出しのH2要素を使用しています。使用しているテーマに応じて見た目に変化が出る部分ですので、お好きなものをご使用ください。
カラム内タイトル
ここは見出しのH3要素を使用しています。使用しているテーマに応じて見た目に変化が出る部分ですので、お好きなものをご使用ください。
新着記事のショートコード
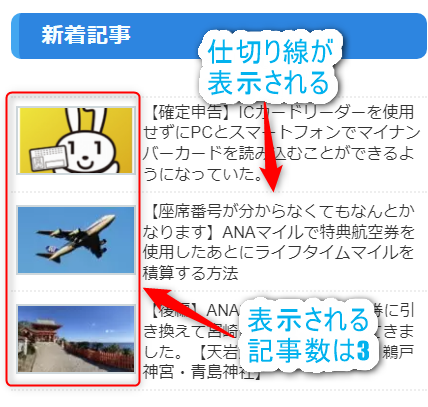
ありがたいことにCocoonでは新着記事をリストで表示するためのショートコードが用意されています。
ここでは表示数3(count="3")、記事間にパーティションを入れる(type=border_partition)という設定を使用しています。ショートコードの詳細なオプションについてはCocoon本家のサイトをご確認ください。"type=large_thumb"などを使用することで大きい画像で表示する事もできます。

新着記事をもっと見るボタン
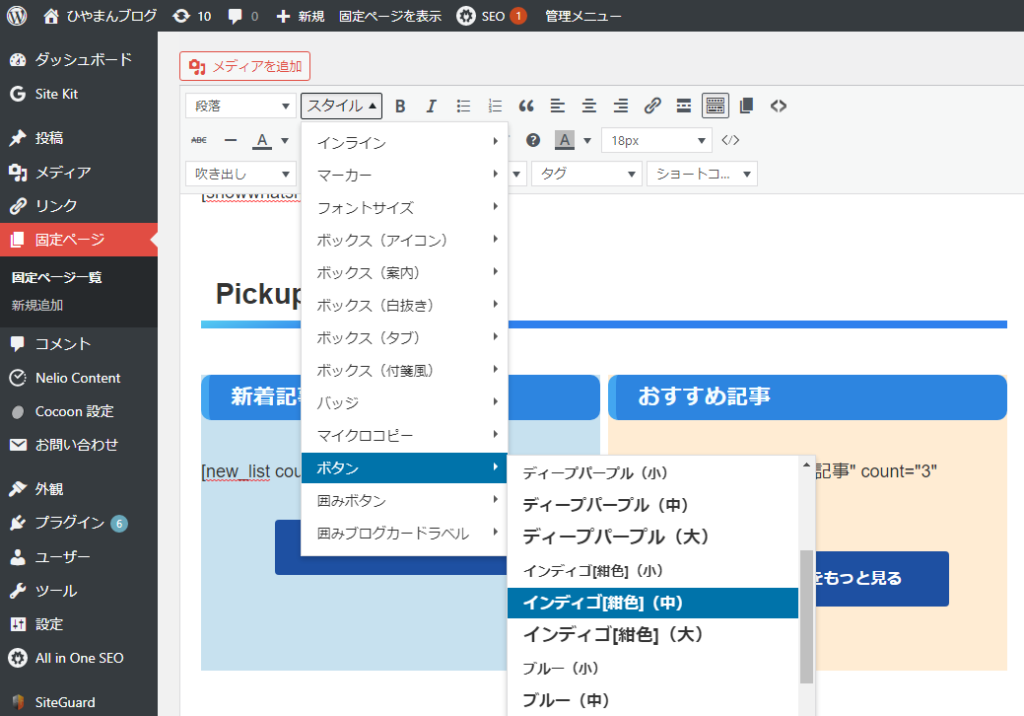
ボタン自体はスタイルから指定できるボタン要素を使用して作成することができます。

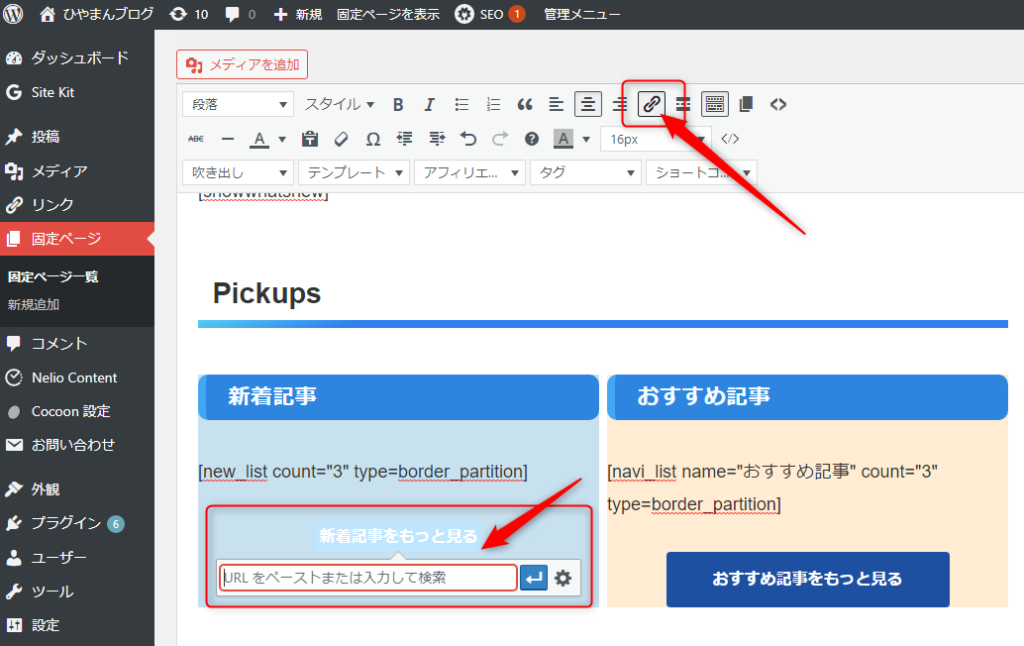
このままだとボタンはあるけどリンク先が無い状態なので、ボタンに対してリンク先のURLを指定してあげます。ボタンの文字を選択して右上のリンクの挿入/編集を選択することでリンク先URLの指定ができます。

ここで、新着記事一覧のURLについて以下のような疑問にぶつかるかと思います。

あれ?今まではトップページが記事一覧だったわけだけど、今はトップページを固定ページに変更しようとしているわけで、そうすると記事一覧のページはどこに行くんだぜ?
こちらについては下記の記事を参照してください。簡単に説明すると以下の手順で記事一覧のページを作成することになります。
- 空の固定ページを用意し、
- トップページに固定ページを指定する際に、投稿ページとしてその空ページを指定する
ボタンのリンク先URLにはその空のページのURLをしていしたらOKです。記事の後半でトップページを公開する際の手順として改めて紹介します。

おすすめ記事カラムの作成方法
おすすめ記事カラムの作成方法について紹介します。基本は新着記事カラムと一緒なので、共通する部分は省略していきます。

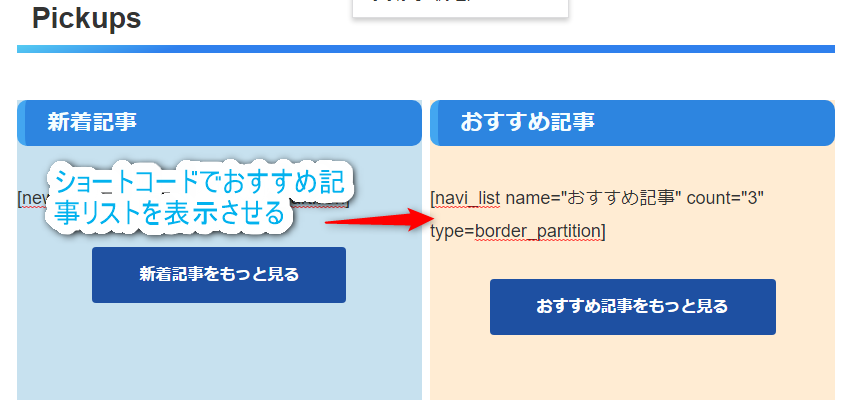
おすすめ記事のショートコード
新着記事同様にショートコードを指定することで一覧を表示することができます。ここでは"おすすめ記事"というナビカードを作成し、そのショートコード(navi_list name="おすすめ記事")を指定しています。

ナビカード?なんだそれは?ウマいのか?
ナビカードとは任意のリンク先の一覧を作成する機能です。
新着記事のようにシステムが用意しているリストはこちらから自由に表示したい記事を指定することができませんが、ナビカードを使用することで好きな記事を自由に指定することができます。
ナビカードの作成方法についてここで説明するにはちょっと長いので、下記の記事を参照ください。

カテゴリカラムの作成方法
カテゴリ別の記事を紹介するカラムは、新着記事同様にショートコードが用意されているのでそちらを使用することで一覧を表示することができます。
ショートコードを作成する部分以外は新着記事と共通しているので、ショートコードの作成方法について紹介します。
カテゴリのショートコード
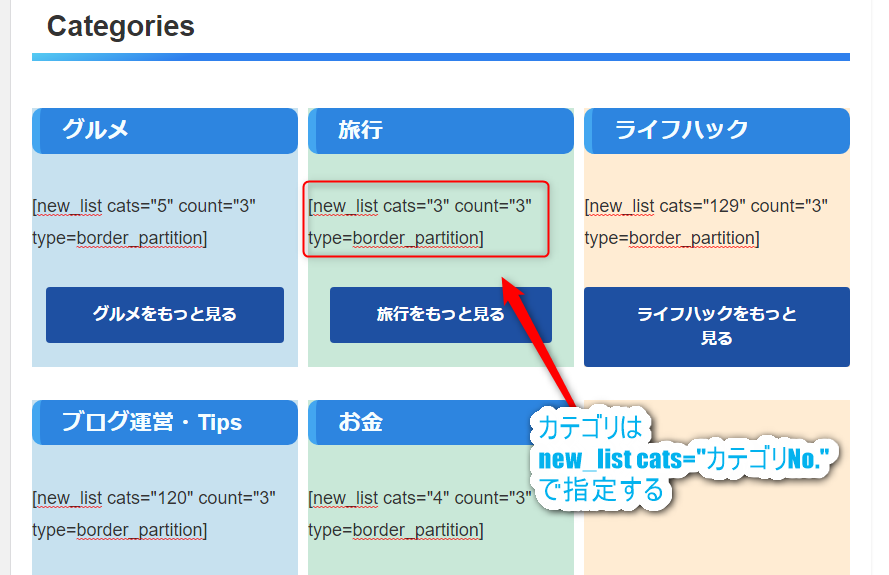
カテゴリ別の一覧を表示するためには、new_list cats="カテゴリNo."のショートコードを使用します。

3カラムで表示されていますが、基本的に2カラムとやり方は一緒です。
上記の例で旅行カテゴリを見てみると、
となっており、カテゴリNo.3のリストを3つ、記事間のパーティションを入れて表示するという意味になります。他のカテゴリもカテゴリNo.が異なるだけで同様の意味です。
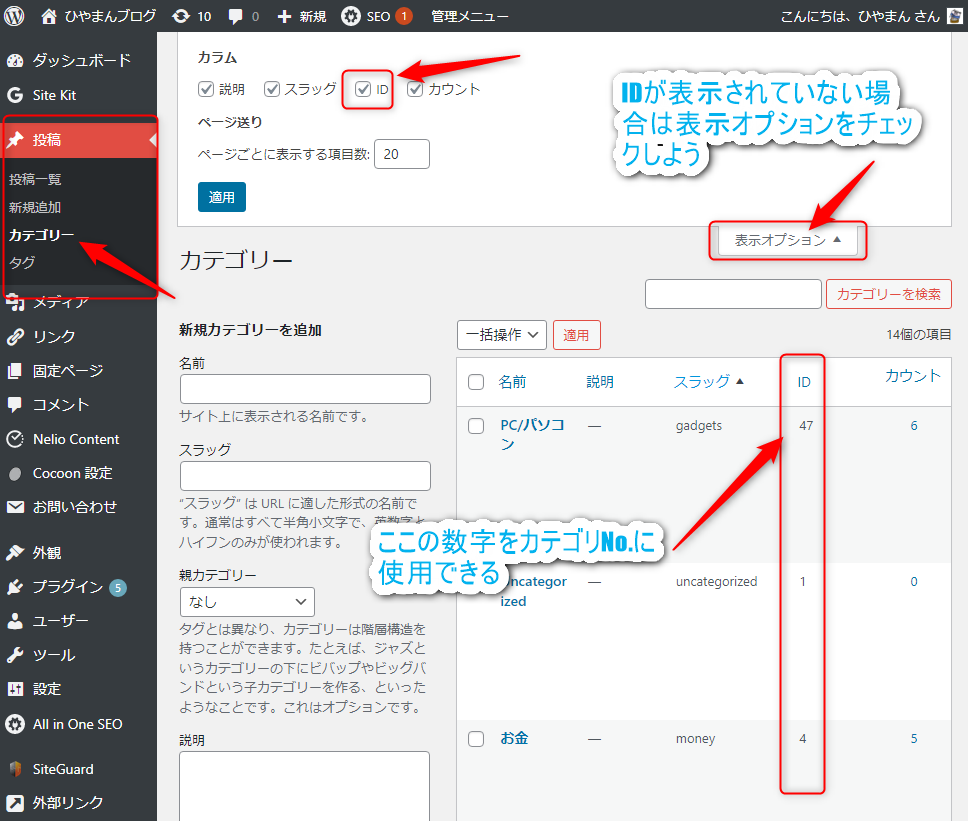
カテゴリNo.の取得方法

カテゴリNo.を変えればいいことは理解したんだけど、その肝心のカテゴリNo.はどこから取得したらいいんだぜ?
カテゴリNo.はカテゴリ一覧から取得することができます。一覧表示でIDが表示されていない場合は表示オプションでIDが表示できるようにチェックを入れてください。

カテゴリではなくタグを表示したい場合
タグを使用したい場合は、"new_list cats="の代わりに"new_list tags="を使用すればOKです。タグのIDもカテゴリ同様にタグの一覧から取得することができます。
複数タグを合成したい場合

複数タグや複数カテゴリを指定したいんだが。
という方は"new_list tags=1,2,3"のように",(カンマ)"でつなげて書けばOKです。
カテゴリ一覧のURLの取得方法
旅行カテゴリのURLは以下となっています。

これは以下のような構造になっており、他のカテゴリのURLを取得する場合にはカテゴリのスラッグがわかれば簡単に作成することができます。

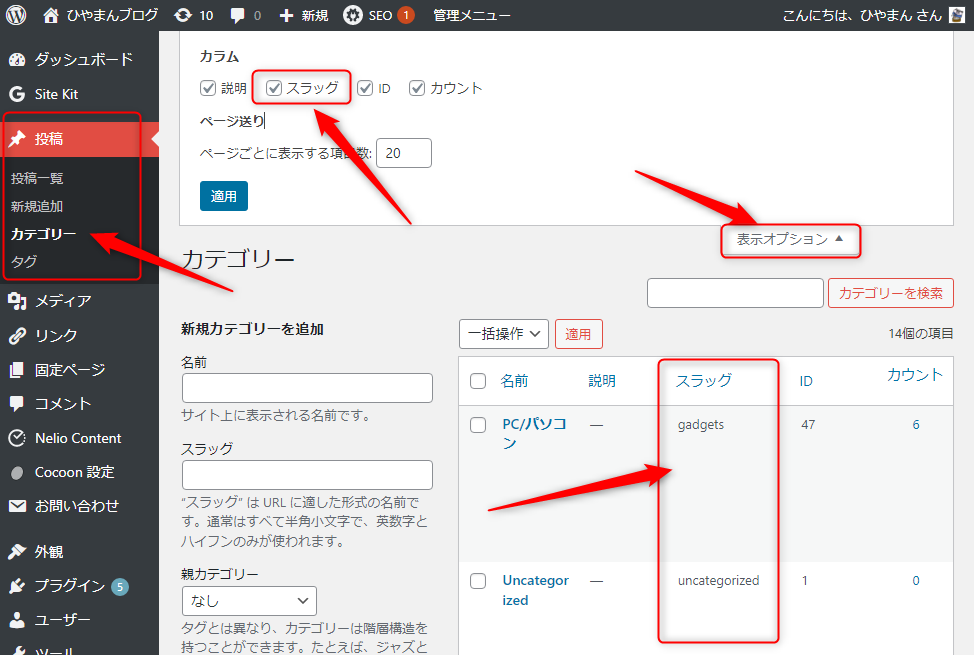
カテゴリのスラッグはカテゴリ一覧から取得することができます。一覧表示でスラッグが表示されていない場合は表示オプションでスラッグが表示できるようにチェックを入れてください。

タグを指定した場合のURL
カテゴリ同様にタグ一覧からスラッグを取得して指定してあげればOKです。ただしURLは"ブログのドメイン/category/カテゴリID"ではなく”ブログのドメイン/tag/タグID”になります。
複数タグを合成した場合のURL
カテゴリもタグも、スラッグを",(カンマ)"でつなげてあげればOKです。
例:カテゴリのスラッグ"gadgets"と"travel"を合成する場合

トップページにするための設定
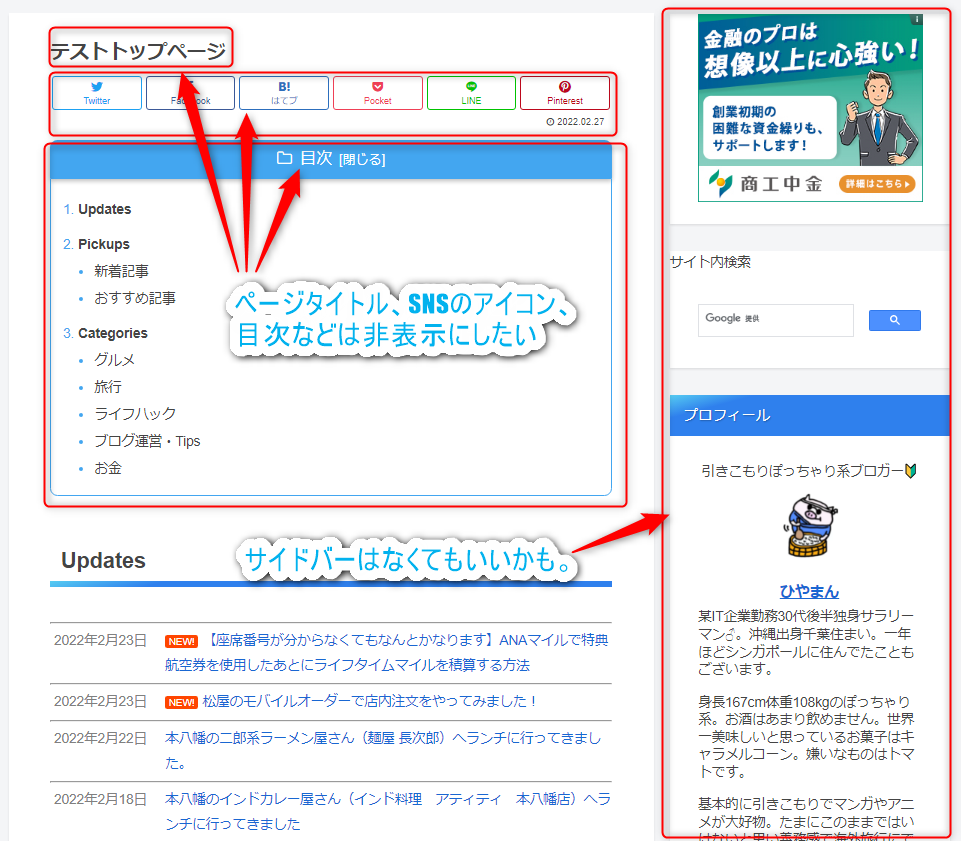
ここまでに更新情報やおすすめ記事などを作成したので公開まで後もう一歩というところなので、一旦プレビューを見てみます。

ちょっと色々と気になるところが出てきますね。少なくとも目次やタイトルは不要に思えます。これらを非表示にする設定を行っていきます。
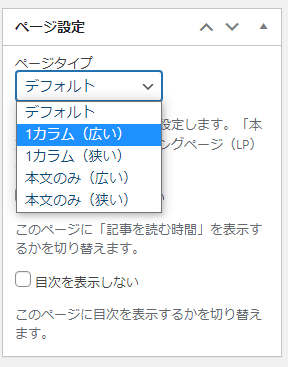
サイドバーの非表示
これは簡単です。記事作成画面の右側にあるページ設定から、1カラム(広い)を選択することでサイドバーを非表示にできます。

SNSアイコンやタイトル、更新日付等の非表示
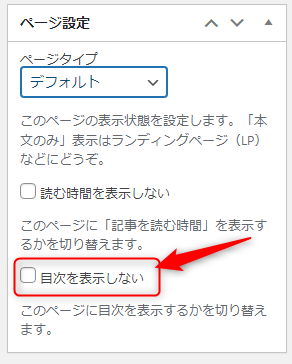
目次の非表示
記事作成画面の右側にあるページ設定から、目次を表示しないを選択することでサイドバーを非表示にできます。

SNSアイコン、タイトル等の非表示
これはCSSで制御することができます。
/* タイトルを非表示にする場合 */
.entry-title {
display: none;
}
/* SNSボタンを非表示にする場合 */
.page .sns-share,
.page .sns-follow {
display: none;
}
/* 日付、著者を非表示にする場合 */
.page .date-tags,
.page .author-info{
display: none;
}
/* アイキャッチ画像を非表示にする場合 */
.eye-catch {
display: none;
}
/*バックグラウンドカラーを白にする*/
.body{
background-color: #ffffff;
}
/*メイン領域の影を消す*/
.main{
box-shadow: none;
}
/*navi領域の影を消す*/
.header-container, .navi, .notice-area, .carousel-in{
box-shadow: none;
}
19行目以降はひやまんブログの環境に合わせるためのものなので、必要に応じてご使用ください。諸々含めて背景を白くしようとしています。
上記のCSSを記事作成画面のカスタムCSSに貼り付ければ反映されます。

Conoha WINGを使用している場合はカスタムCSSを記述した状態で保存しようとするとforbbiden画面が出る場合があります。これはサイトの設定でWAFが効いているためなので、保存前にOFFにして保存後にONにするなどの対応が必要です。詳しくは下記を参照ください。

トップページに設定
すべての設定が終わりましたので、いよいよ作成した固定ページをトップページとして公開します。
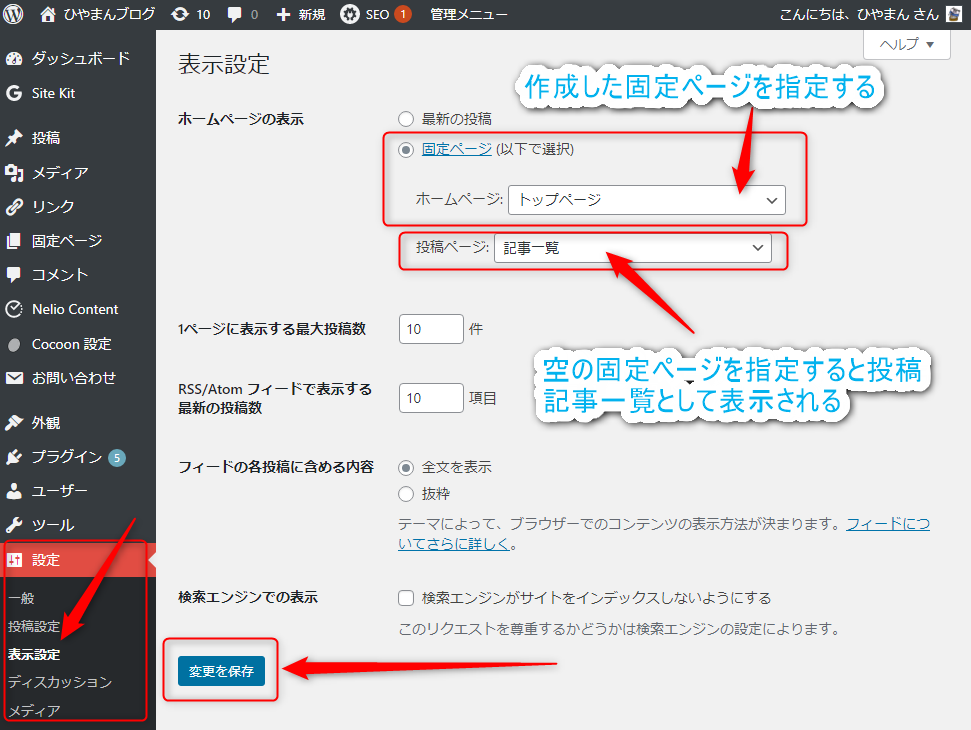
管理者画面の左側、設定→表示設定から、ホームページの表示を固定ページに変更します。その後、ホームページとして今回作成した固定ページを割り当てます。

ちなみに投稿ページとして空の固定ページを割り当てると投稿記事一覧を表示するページとして表示されます。これは新着記事一覧のページURLとしても使用できるので、必要に応じて活用してください。
詳しくは下記の記事を参照ください。

その他の効果
全部設定すると以下のように画面が表示されます。

だいぶ独自感出てきたのでこれで完成でも問題はありませんが、アニメーションを付けることでよりリッチなコンテンツにすることもできます。
アニメーションの設定

外国のサイトとかでよく見る、画面の要素がヌルヌルとフェードインしてくるような動きをさせたい。
という方は以下の記事を参考にしてみてください。
リッチなアニメーションを実現するためにはHTML/CSS/Javascriptの知識が必要ですが、基本的にはコピペで動くようにしています。

ローディング画面の設定

完全にページを読み込むまでちょっと時間がかかって、ちょっとずつページが表示されるのは見苦しいからなんとかならんかね
という方は以下の記事を参考にしてみてください。Wordpressの無料プラグインでローディング画面を設定することができます。
https://www.hiyaman-blog.com/loading_screen_wordpress_plugin/
まとめ
Cocoonを使ったブログにて、固定ページを使ってブログのトップページをサイト型表示にする方法についてご紹介しました。
一つ一つの作業はそんなに難しいものではないのですが、ちゃんとしたページを作成しようとすると結構知っておいたほうがいいてことが多いですね。かなりボリュームがある記事になってしまいました。
トップページはこれで終わりというゴールがなかなかみえないもので、ひやまんもこれから少しずつカスタマイズしていくつもりです。CSSやJavascriptを勉強していけばよりかっこいいページを作成することができるでしょう。
ともあれ、この記事がみなさまのサイト構築の第一歩につなげてもらえれば幸いです。
でわでわ。ごきげんよう!







コメント