みなさんこんにちは。ひやまんです。
ブログで固定ページを作成していると

なんか動きを入れてちょっとでもかっこよくしたいな~。
かっこいいサイトでよくふわっとフェードインしてくるあれってどうやって実装しているんだろうか?
なんて思うことないでしょうか。
結論から言うとJavascript(とjQuery)を駆使することで似たような動きは作れますが、問題はWordPressのページで容易に実装できるかどうかです。
HTML/CSS/Javascriptをすべて使ってカスタマイズできる人であれば大丈夫ですが、大抵の人はWordpressで記事を書いているだけでHTMLをテキストで編集するようなことはしたことがない人がほとんどだと思います。

jQueryをインストールしてください
などと言われても何をどうしたらいいのかわからないでしょう。
今回はHTML/CSS/Javascriptを扱うことがあまりない人でも可能な限りコピペで対応できる内容で上記のアニメーションを実現する方法をご紹介します。
アニメーションの例としてはこちらのページを参照ください。
出てくるソースコードはコピペOKです。
HTML/CSS/Javascriptの勉強に関して、世の中にはオンラインで受けられる講座もあります。本サイトではUdemyをおすすめしています。受講者数約4,000万人、15万以上の講座が提供されている世界最大級のオンライン学習プラットフォームです。掲示板で講師へ直接質問することも可能です。
書籍でちゃんと勉強する場合、個人的にO'Reilly本がおすすめですが、これから勉強します、という方は以下辺りから始めるのが良いかと思います。
前提条件
詳細は省きますが、javascriptやjQueryを使ってhtml側のクラスの操作を行うので、Wordpressで使用しているテーマの内容に依存した部分が出てきます。そのため下記の前提条件をご確認の上コピペするなり編集するなりしてお使いください。
条件1:WordpressテーマはCocoonを使用していること
2カラム表示などのHTMLタグはCocoonと他のテーマで異なる可能性があります。この後の本文中にそのあたりの解説も入れていきますが、Cocoon以外のテーマを使用されている方は自己責任でご使用ください。
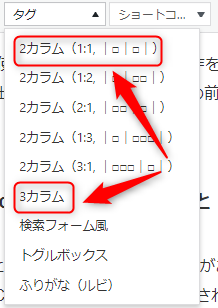
条件2:対応しているHTMLのタグは2カラムと3カラム表示のみ
ご紹介するCSS/JavascriptはCocoonの中でも2カラム表示と3カラム表示のHTMLタグ部分のみ対応しています。他のタグにも応用したい方はやり方も含めて後述しますので自己責任でご使用ください。

上記の2つに対応しています。
条件3:jQueryはWordpress標準搭載の3.x系を使用すること
実はWordpressはjQueryで動いているので何もしなくてもjQueryを使用することができます。(使い方は少し特殊になりますが)
多分Cocoonデフォルトの1系でも動くと思いますが、念の為。他のプラグインの関係で3系にできない人もいるかと思うのでそのへんはご自身でご確認の上変更ください。
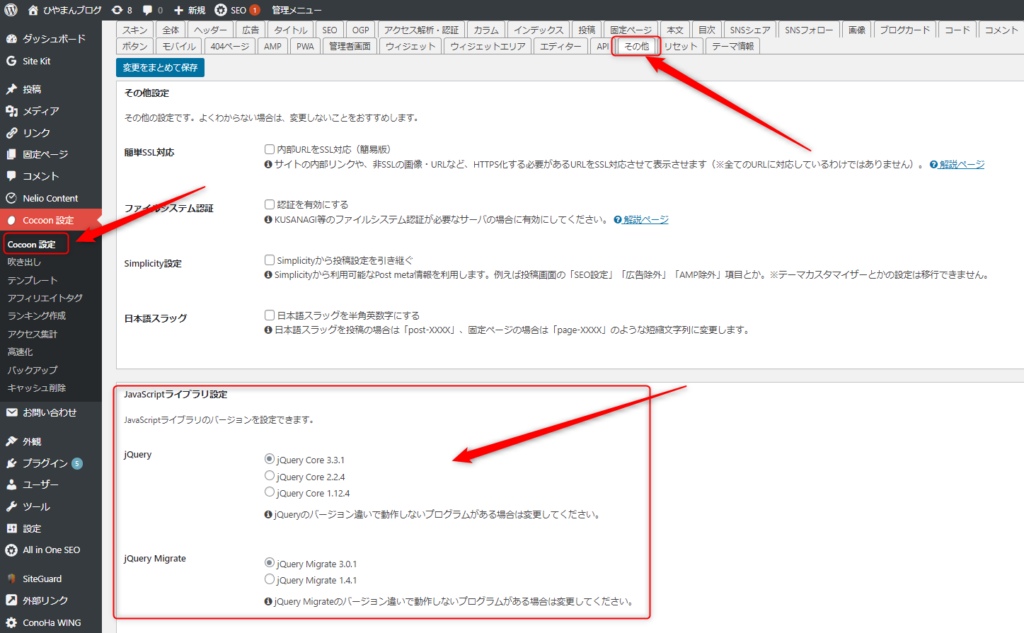
Cocoon以外の方はWordpressのバージョンが5.6以降であれば自然と3系を使用していると思うのでおそらく大丈夫だと思います。ちなみにCocoonの場合はCocoon設定のその他から使用するjQueryの設定を変更することができます。

CSSとJavascriptの編集方法
カスタムCSSとカスタムjavascriptの貼り付け先
今回は1つの固定ページについてアニメーションをつけることを前提とします。そのため、記事作成画面にあるカスタムCSS、カスタムJavascriptに必要なコードを記述する方式とします。
アニメーションを付けるのは固定ページがほとんどで、ブログ記事自体にはあまりアニメーションが必要となることはないと思うので、これで十分と考えています。ブログ全ページにまとめてアニメーションを付ける方法は、この記事の対象外です。
ちなみにClassicエディターを前提としていますので、ブロックコードエディタ(Gutenberg)を使用されている方は該当する箇所に適宜読み替えてください。
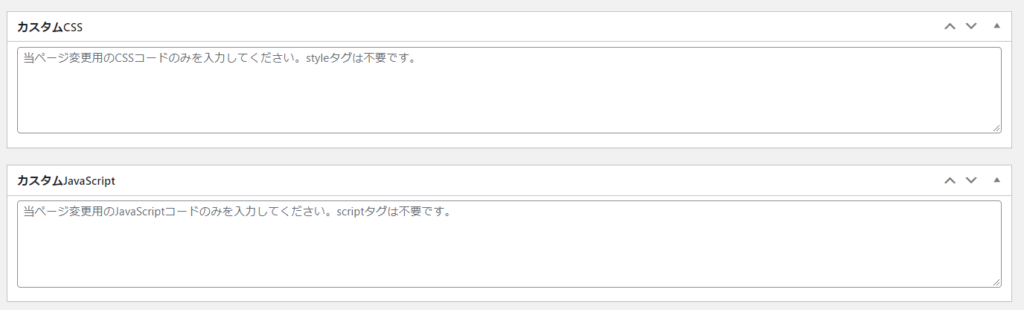
カスタムCSS、カスタムJavascriptは以下の箱に貼り付けます。

作成中記事のHTML表示方法
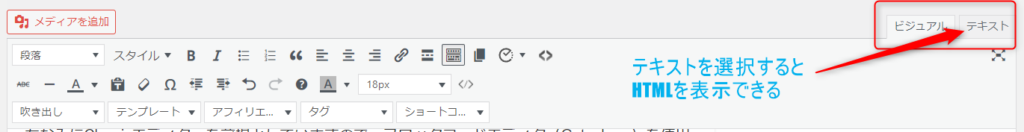
また、ブログ記事のHTMLを確認する部分があります。Classicエディターで文書のHTMLを確認するためにはテキスト表示にするとよいです。

HTMLとCSSのクラスについて
貼り付けるコードについてご紹介する前に、事前知識として簡単にHTMLとCSSのクラスについて必要な分だけ非常にざっくり解説します。ご存じの方は飛ばしてください。
まずクラスとはなんぞや?という点ですが、HTMLタグのclass="..."と書かれている部分です。
<img class="aligncenter size-large" src="https://www.hiyaman-blog.com/wp-content/uploads/2022/03/2022-02-20_22h06_33-1024x633.png" alt="" width="1024" height="633">
この場合、このimgタグはaligncenter size-largeの2つのクラスを持っているということになります。

クラスを持っているから何なんですかね?
HTMLのタグはクラスを指定することで、CSSで定義した表示内容を反映させることができます。
例えば以下のようなCSSを使用していたとします。
※CSSの".(ドット)"はクラスであることを表します。”.aligncenter”の場合、クラス名はaligncenterです。
.aligncenter {
//中央に表示する処理
}
.size-large {
//大きいサイズの画像を表示する処理
}
.size-small {
//小さいサイズの画像を表示する処理
}
この場合aligncenterとsize-largeを組み合わせて”中央に大きいサイズの画像を表示する”という処理になります。
例えばここでsize-largeをsize-smallに変更すると”中央に小さいサイズの画像を表示する”という処理になります。
という感じでCSSで定義した表示方法はHTMLでclass指定して使うんだなとご理解いただければOKです。
アニメーションを実行するCSSとJavascript
アニメーションそのものはCSSで作成可能です。が、画面のスクロールに合わせて動きを与えるためにはJavascriptによる動作の制御が必要です。
CSS/Javascript(Cocoonの場合はこれをコピペしたら動くはず)
というわけで以下のCSSとJavascriptを組合わせて実現します。解説は後述します。テーマにCocoonを使用している場合はとりあえずこれをカスタムCSS/カスタムJavascriptにそれぞれコピペするだけでも一応動きます。
多少の仕組みを理解することで他のテーマにも適用できる(はず)のでよければ解説の方もご確認ください。
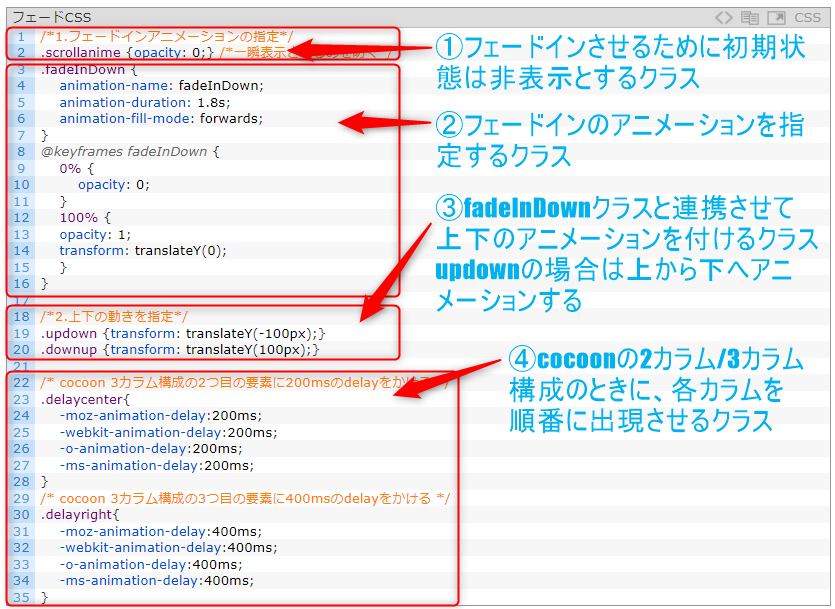
/*1.フェードインアニメーションの指定*/
.scrollanime {opacity: 0;} /*一瞬表示されるのを防ぐ*/
.fadeInDown {
animation-name: fadeInDown;
animation-duration: 1.8s;
animation-fill-mode: forwards;
}
@keyframes fadeInDown {
0% {
opacity: 0;
}
100% {
opacity: 1;
transform: translateY(0);
}
}
/*2.上下の動きを指定*/
.updown {transform: translateY(-100px);}
.downup {transform: translateY(100px);}
/* cocoon 3カラム構成の2つ目の要素に200msのdelayをかける */
.delaycenter{
-moz-animation-delay:200ms;
-webkit-animation-delay:200ms;
-o-animation-delay:200ms;
-ms-animation-delay:200ms;
}
/* cocoon 3カラム構成の3つ目の要素に400msのdelayをかける */
.delayright{
-moz-animation-delay:400ms;
-webkit-animation-delay:400ms;
-o-animation-delay:400ms;
-ms-animation-delay:400ms;
}
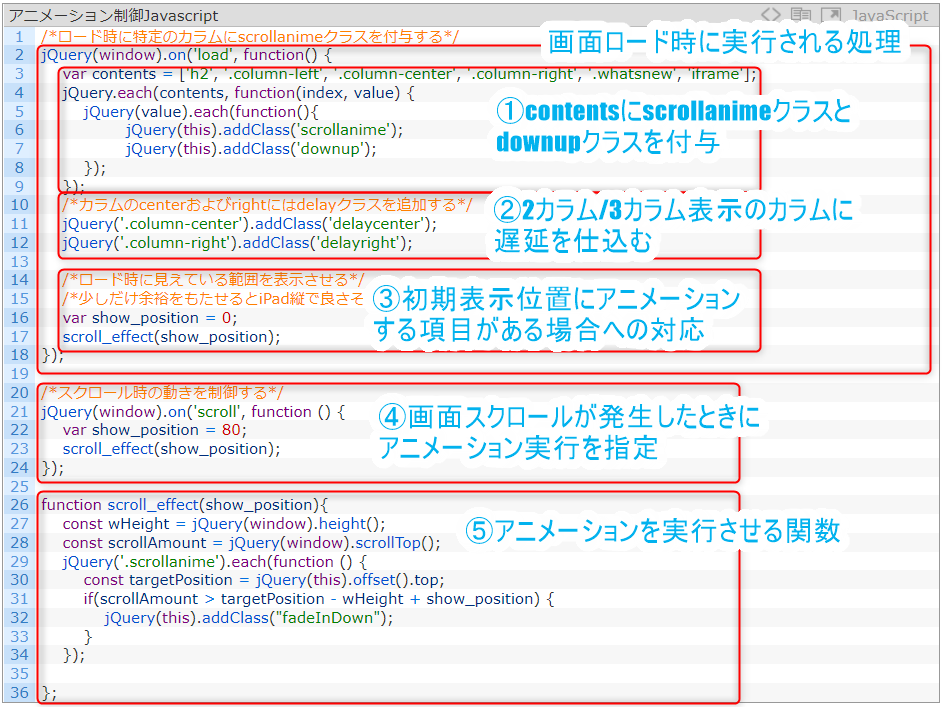
/*ロード時に特定のカラムにscrollanimeクラスを付与する*/
jQuery(window).on('load', function() {
var contents = ['h2', '.column-left', '.column-center', '.column-right', '.whatsnew', 'iframe'];
jQuery.each(contents, function(index, value) {
jQuery(value).each(function(){
jQuery(this).addClass('scrollanime');
jQuery(this).addClass('downup');
});
});
/*カラムのcenterおよびrightにはdelayクラスを追加する*/
jQuery('.column-center').addClass('delaycenter');
jQuery('.column-right').addClass('delayright');
/*ロード時に見えている範囲を表示させる*/
/*少しだけ余裕をもたせるとiPad縦で良さそうだったので10を指定している。*/
var show_position = 0;
scroll_effect(show_position);
});
/*スクロール時の動きを制御する*/
jQuery(window).on('scroll', function () {
var show_position = 80;
scroll_effect(show_position);
});
function scroll_effect(show_position){
const wHeight = jQuery(window).height();
const scrollAmount = jQuery(window).scrollTop();
jQuery('.scrollanime').each(function () {
const targetPosition = jQuery(this).offset().top;
if(scrollAmount > targetPosition - wHeight + show_position) {
jQuery(this).addClass("fadeInDown");
}
});
};
CSSの解説
どういう仕組が記述されているかについて解説します。内容が伝わるくらいの簡単な解説としています。それぞれの要素の詳細について更に確認したいという方は下記のサイトなどをご確認ください。
まず大枠は以下のとおりです。

それぞれのクラスは以下のとおりです。
①scrollanimeクラス
アニメーションを付けたいHTMLタグに付けるクラスです。アニメーションさせつつ姿を表したいので、”opacity:0”を付けて初期状態では非表示となるようにしています。
ちなみにopacityは0が非表示で、1が表示です。
②fadeInDownクラス
アニメーションの動作内容を規定するクラスです。
@keyframesで記述されている0%が初期状態で、100%がアニメーション完了状態です。
ここで記述されている内容は、アニメーション開始時は非表示で、アニメーション終了時は内容が表示されて、上下の表示位置は0(通常表示される位置)になっています。

上下の表示位置は0(通常表示される位置)とか何普通のこと言ってんの?指定する必要ないのでは?
となるかもしれませんが、これはupdownクラス、downupクラスと組み合わせて使用するために必要な処理となっています。
詳しくはjavascriptの解説のところで行いますが、例えばdownupクラスを付与すると初期位置が通常表示よりも下にずれた状態になり、アニメーション終了時に通常の位置に表示させることで下から上へ動く動きを出すことができます。
③updownクラス/downupクラス
どちらもtransform:translateY()で初期位置を上か下へずらす処理を行っています。
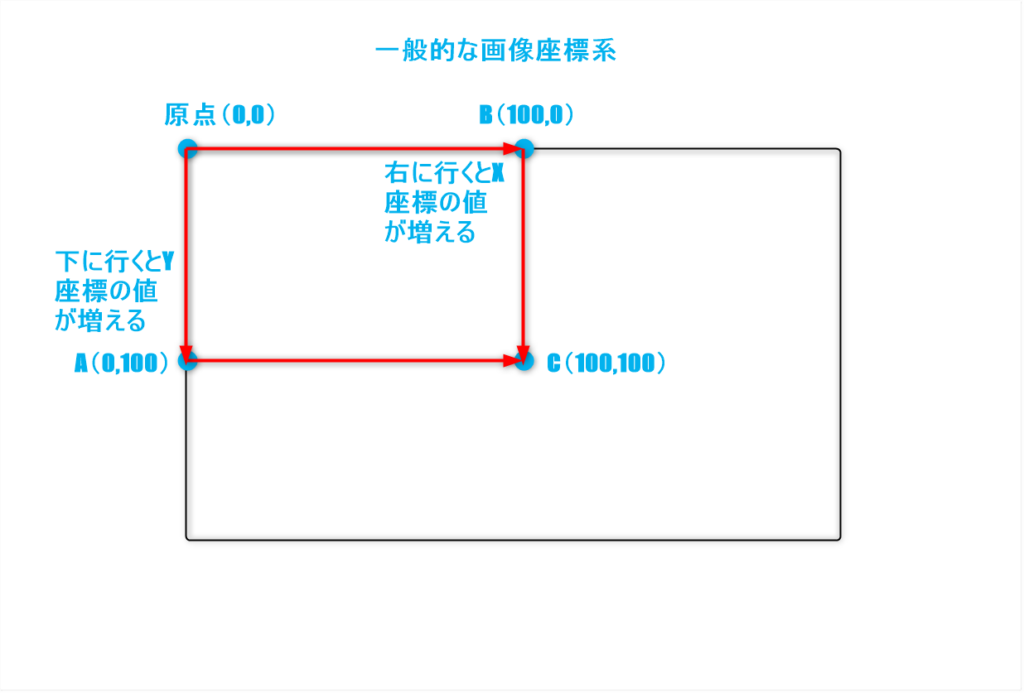
ちなみにIT業界の画像座標系は一般的に左上が原点であるため、Y軸(上下方向)の座標は下に行くほうが正の値で、上に行くほうが負の値で示されます。そのため、transform: translateY(-100px) と指定した場合は上方向に100ピクセル動かすという意味になります。
余談ですがこれがtranslateXだと左右どちらかにずらすという処理になります。X軸(左右方向)の場合は右に行くほうが正の値で、左に行く方が負の値です。

④delaycenterクラス/delayrightクラス
これはcocoonの2カラム/3カラム表示をした場合に、各カラムが動き出すタイミングにズレを作って順番に動作するように見せるためのクラスです。
200ms,400ms と指定しているところがアニメーション開始時間を遅らせる時間間隔です。なんだか沢山指定していますが、これはブラウザごとにちゃんと反応してもらえるようにです。それぞれFirefox、Chrome、Opera、IEですが、ここは接頭辞を付けずに単純に"animation-delay"だけでもいいかもしれません。どなたか試してみてください。
javascriptの解説
大枠は以下のとおりです。内容が伝わるくらいの簡単な解説としています。jQueryを前提としていますが、その使い方等細かいことは省いていきます。

①contentsにscrollanimeクラスとdownupクラスを付与
contents配列に格納したHTMLのタグ/クラスに対してscrollanimeクラスとdownupクラスを付与する処理を行っています。同クラスを付与された要素は下から上にフェードインするアニメーションを行います。
HTMLの編集はClassicエディターのテキスト表示で行えるので、直接上記のクラスを付与するという手段も可能ですが、数が多いと手間がかかる&間違える可能性が高くなるのでjavascriptで処理しています。
独自にアニメーションさせたい要素がある場合は、お好みのHTMLタグ/クラスをcontents配列に入れていただければ同じ処理が反映されます。
サンプルに記載がある'.column-left', '.column-center', '.column-right'のクラスは2カラム表示/3カラム表示の際に出力されるHTMLのクラスですが、おそらくcocoon独自のクラスなので、必要に応じてお使いのテーマが出力するHTML/クラスを確認して入れ替えてみてください。
ちなみにHTMLタグとクラスの指定方法ですが、クラスの場合は”.”(ドット)を付けます。HTMLタグの場合は”.”(ドット)は不要です。例えば以下の要素を指定したい場合、HTMLタグで指定する場合は”img”で指定します。クラスを指定したい場合は".aligncenter"を指定します。
<img class="aligncenter"/>
②2カラム/3カラム表示のカラムに遅延を仕込む
そのままの動作です。'.column-center', '.column-right'はおそらくcocoon独自のクラスなので、必要に応じてお使いのテーマが出力するHTML/クラスを確認して入れ替えてみてください。
③初期表示位置にアニメーションする項目がある場合への対応
今回の作りはscroll_effect関数が呼ばれることでアニメーションが動作する仕組みになっています。アニメーションが動作しない場合は中途半端に表示されたりされていない状態で始まってしまいます。
そのような状態を避けるため画面がロードされた段階で一度scroll_effect関数が呼ばれるようにしています。
show_position変数はその要素が画面内のどこまできたら表示するかを決める値です。0だと画面に映り次第表示されます。値を大きくしていくほどに、表示するために画面スクロール量が多く必要となります。お好みの値に調整してください。
④画面スクロールが発生したときにアニメーション実行を指定
画面がスクロールされたことを検知して、scroll_effect関数を呼び出しています。show_position変数はお好みで調整してください。
⑤アニメーションを実行させる関数
scrollanimeクラスを持つ要素の画面内の位置に応じてfadeInDownクラスを付与しています。fadeInDownクラスを付与された要素は直ちにアニメーションが開始され、要素が表示されます。
このfadeInDownクラスを付与するタイミングを制御するためにjavascriptを記述しました。長かった。
Cocoon以外のテーマを使用している場合

Cocoonではないテーマを使用しているのですが、これは使えないということでしょうか?
という質問が来そうなので先に回答しておくと、うまくやれば使えます。もしかしたらコピペでもそのまま動くかもしれません。
うまくやる方法としては以下のとおりです。そこまで複雑ではありませんが、HTMLタグとクラスについての知識は必要です。Cocoon使ってるけど別の要素をアニメーションさせたいという場合も一緒です。
- アニメーションさせたい要素のHTMLタグ/クラスを特定する
- 特定したHTMLタグ/クラスをjavascriptのcontents変数に追加する
まとめ
ウェブページをスクロールしたときに画像や文字などの要素をアニメーションでふわっとフェード表示する方法についてご紹介しました。
Cocoonではない場合や要素を追加したい場合にもなるべく応用が効くようにコードを書いたつもりですが、ご利用については自己責任でよろしくお願いします。何にせよ練習用にページを一枚作ってそこで色々と試すのが良いかと思います。
こういうアニメーションは凝りだすと時間がいくらあっても足りなくなるのでまさに沼ですね。コピペで済ませられる分はコピペで済ませて記事作成に注力したいものです。
でわでわ。ごきげんよう!







コメント