みなさんこんにちは。ひやまんです。
ブログ記事を書いていると、内容がもりもりになった結果表示がちょっと遅くなったり、そうでなくとも通信状況によっては画面のロードに時間がかかってしまう場合があります。ロードに時間がかかってしまうと、中途半端に表示されている画面を利用者に見せてしまうことになります。
片付け前の自分の部屋を友だちに見せちゃう感じですね。ちょっと恥ずかしいです。テキスト情報だけならまだいいですが、アニメーションなんかの仕掛けを用意していて準備中のネタが見えちゃうと目も当てられません。
このような問題はローディングアニメーションを間に挟むとスマートに解決することができます。
今回はこのローディングアニメーションを簡単に設定・導入することができるWordpressのプラグインLoft Loaderについてご紹介します。ちなみにひやまんブログのトップページでも稼働中です。
ローディングアニメーションとは
ローディングアニメーションとは、ウェブサイトのページを読み込む際に表示される”Now Loading...”などの文言とともにアイコンがくるくる回っているようなアレです。下記サイトのアニメーションサンプルを見ると

ああ、これか
とご理解いただけると思います。

かっこよく見せたい、待ってる間も楽しませたいなどなどローディングアニメーションを使用する目的は色々とあると思いますが、一番はサイトを訪問してくれた人を不安にさせないことかなと思います。
サイトが重くて動かないと見ている方は不安になりますし、ロードに3秒以上かかるとそのページから離れてしまう可能性が上がるとも言われています。
ローディングアニメーションがあると、少なくとも目の前で動きがあるので多少は安心できますし、おしゃれなローディングアニメーションであれば見ていて楽しいので不安は減少されますよね。
WordPressの場合はプラグインを使う方がおすすめ
自力でローディングアニメーションを構築しようとする場合、以下の課題と向き合う必要があります。
- HTML/CSS/Javascriptの知識が必要
- アニメーションを自前で用意する必要がある
- ソースコードを直接書くためメンテナンスが大変
HTML/CSS/Javascriptの知識がもともとある人であれば自分でコードを書くことができますが、大半のブロガーはあまり経験がないと思います。プログラミングの勉強から始めることになるのでなかなかハードルが高いです。高確率でjQueryなどのライブラリの勉強も必要になります。
また、後々表示内容を変えたい場合やローディングアニメーションを表示する画面を限定したい場合などメンテナンスが大変です。プログラミングの経験がある人には伝わると思いますが、1ヶ月前に自分で書いたソースコードを読んでも何をしているか覚えていることは稀です。
WordPressの場合は無料で使用できるプラグインがあります。自作アニメーションに比べると表現力は落ちるかもしれませんが、手間とメンテナンス性を考えるとプラグインの使用をおすすめします。
こういうときは自力で作ったほうがいい
手間とメンテナンス性を考えるとプラグインを使用したほうが良いですが、一方でプラグインを利用する場合はプラグインが用意したものしか使えないという制約もあります。

あまりこだわりがなければ十分なんだけどね。
例えば下記のサイトで紹介されているようなオシャレページに仕上げたい場合はプラグインだけでは対応が難しいかもしれません。
そのような場合や、Wordpressを使わずに自力でサイト運営されている方はHTML/CSS/Javascriptをオリジナルで作成する方が良いですね。
HTML/CSS/Javascriptの勉強に関して、世の中にはオンラインで受けられる講座もあります。本サイトではUdemyをおすすめしています。受講者数約4,000万人、15万以上の講座が提供されている世界最大級のオンライン学習プラットフォームです。掲示板で講師へ直接質問することも可能です。
書籍でちゃんと勉強する場合、個人的にO'Reilly本がおすすめですが、これから勉強します、という方は以下辺りから始めるのが良いかと思います。
Loft Loader
Loft LoaderはLoft Ocean社が作成しているローディングアニメーションを簡単に設定できるWordpressのプラグインです。無料版とPro版がありますが、無料版でも十分に使えます。

Loft Loaderではローディングアニメーションで使用するアイコンの種類、その色、ロード中の背景、ロード完了後のアニメーション等の設定を選択式で設定するGUIを使用することができます。

無料版でも6種類+任意の画像からアイコンを選択することができる
WordPressへの導入・設定方法
インストール
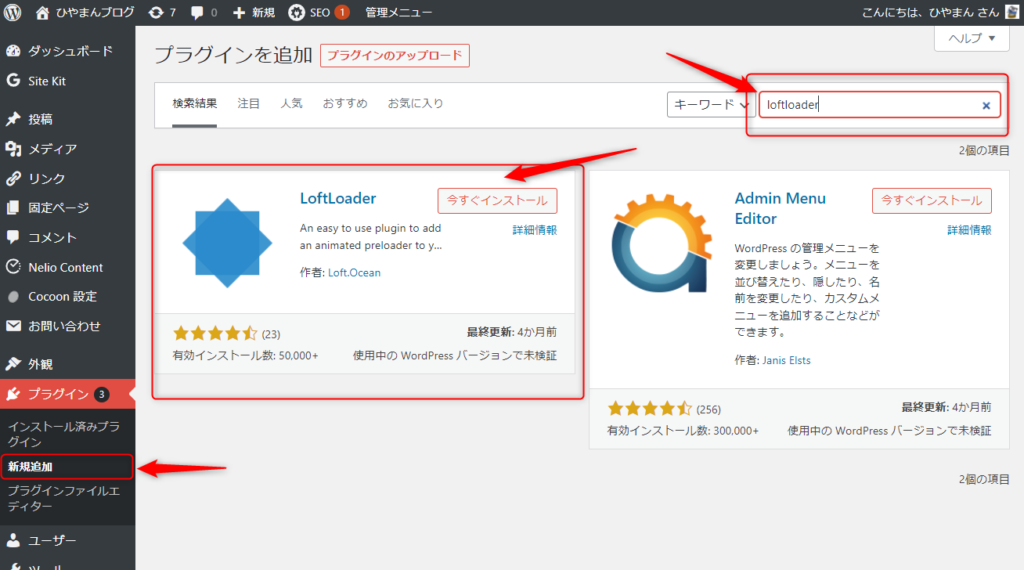
管理者画面のサイドバーからプラグイン→新規追加を選択し、キーワードにloftloaderを入力するとプラグインが表示されますので、今すぐインストールを選択します。

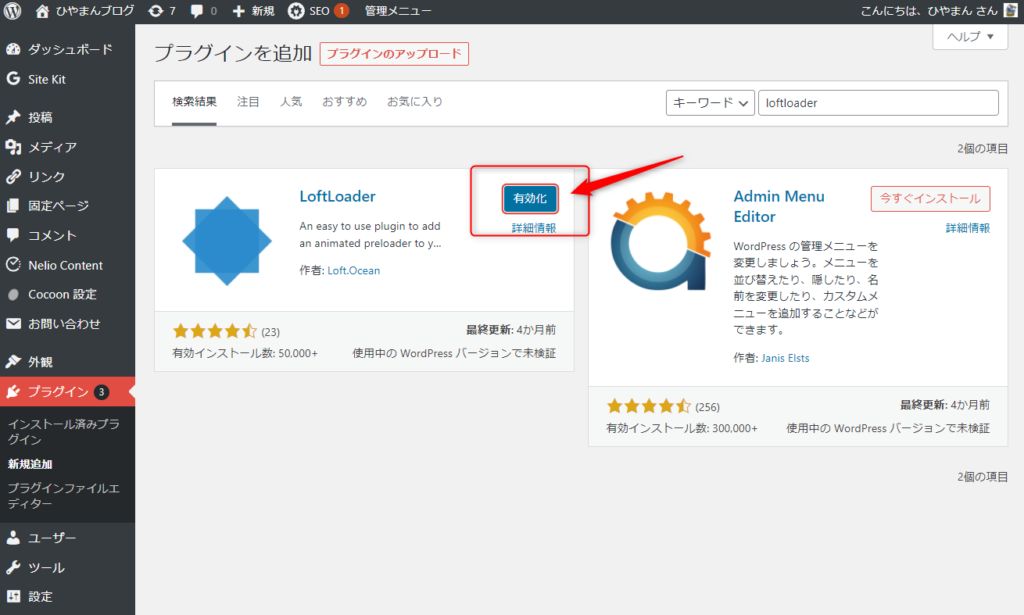
インストール後は有効化します。

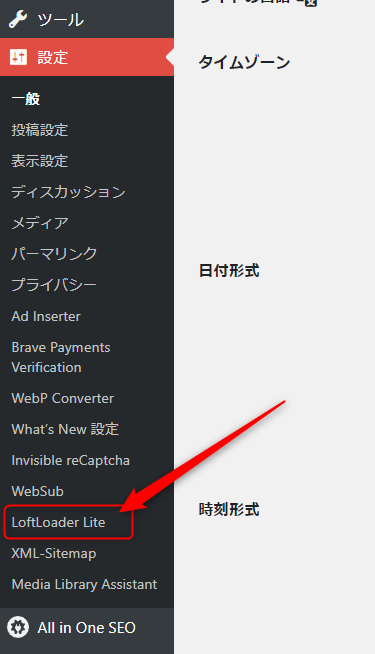
サイドバーの設定欄にLoftLoader liteが表示されるようになるので選択します。

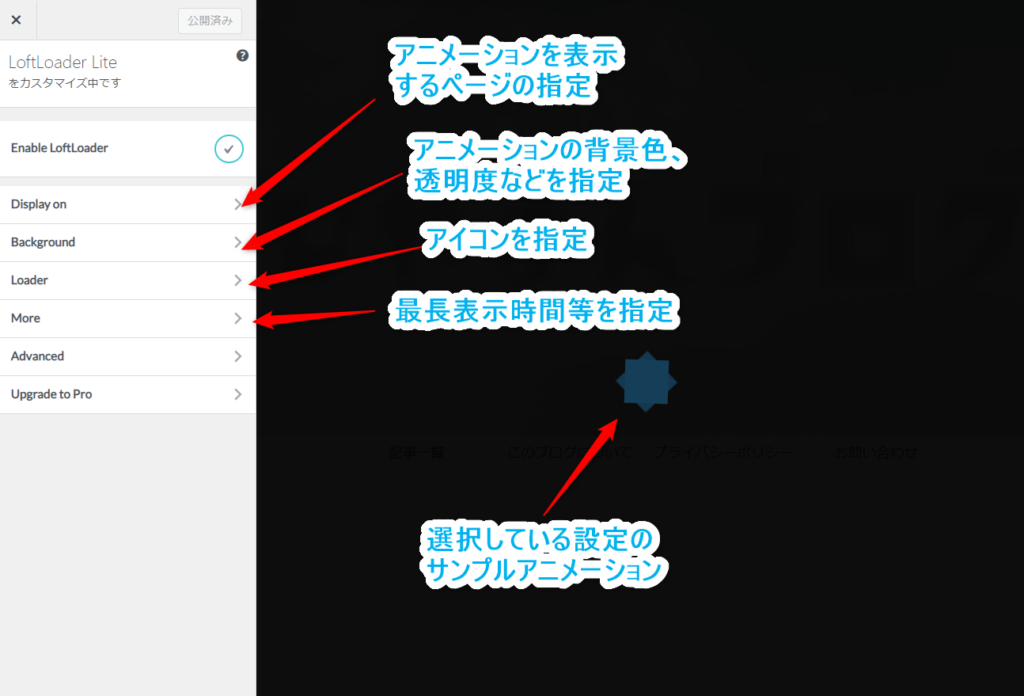
設定用画面が表示されるので表示内容をカスタマイズしていきます。

設定
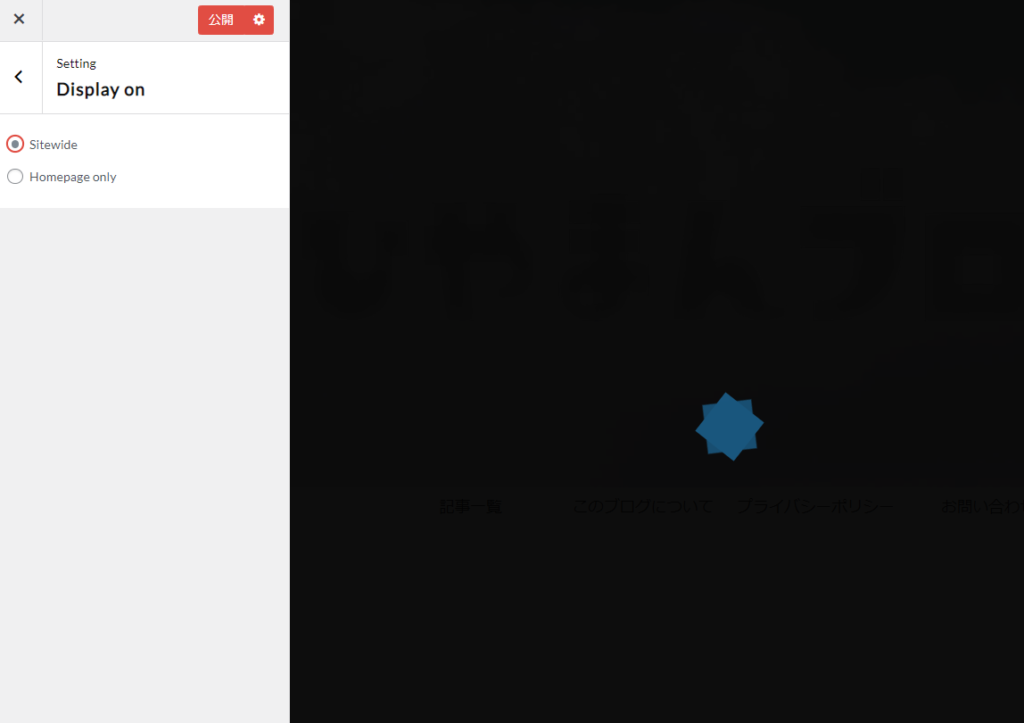
Display on
Display onはアニメーションを再生するページを指定します。無料版の場合はSitewide(サイト全体で表示する)かHomepageOnlyの2択です。

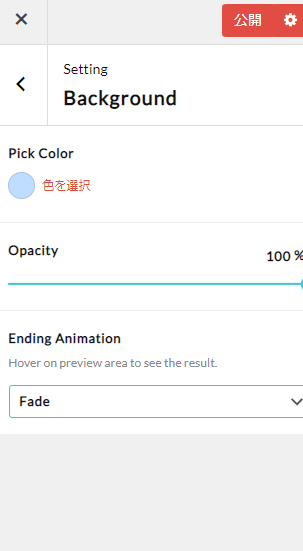
Background
アニメーションの背景を設定します。単色の背景を指定します。

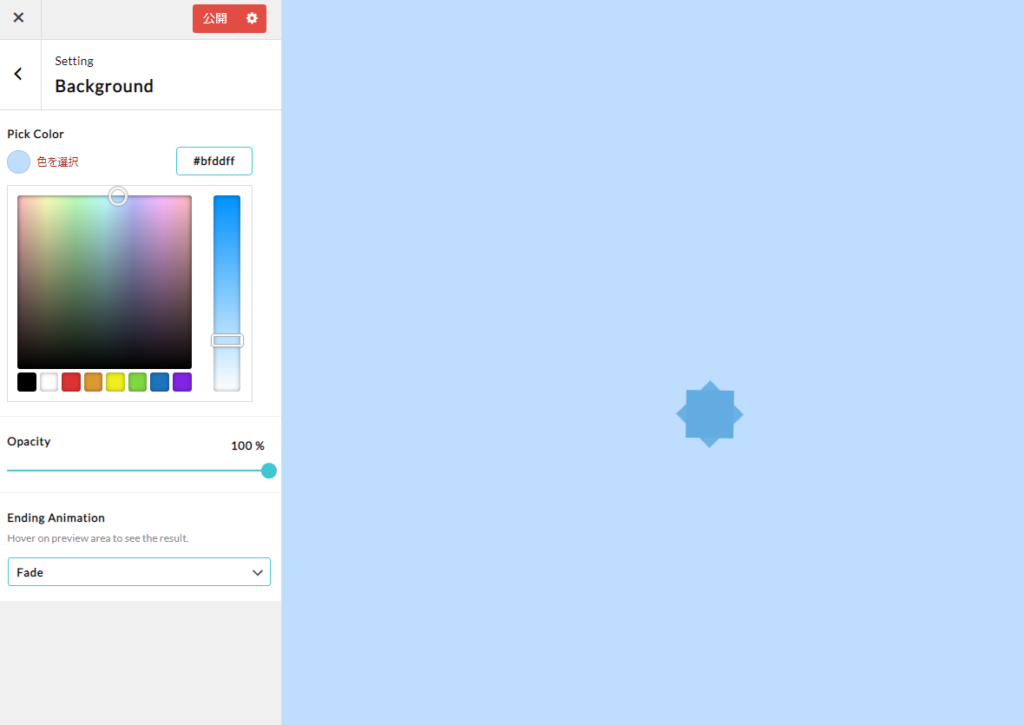
Pick Colorは背景の色です。色は以下のように好きな色を指定することができます。

Opacityは不透明度です。0%だと透明になります。
Ending Animationはロードが完了した後に目的のページを表示する方法です。
- Fade:フェードアウトします。
- Slide Left & Right:真ん中から左右に別れます
- Slide Up:下から上に消えていきます
- Slide Up & Down:真ん中から上下に別れます。

fade

Slide Left & Right

Slide Up & Down

Slide Up
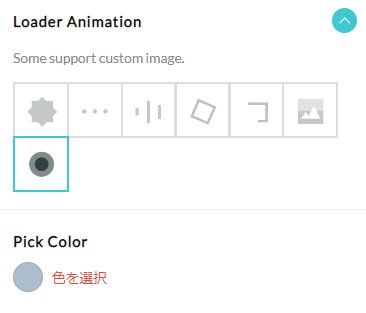
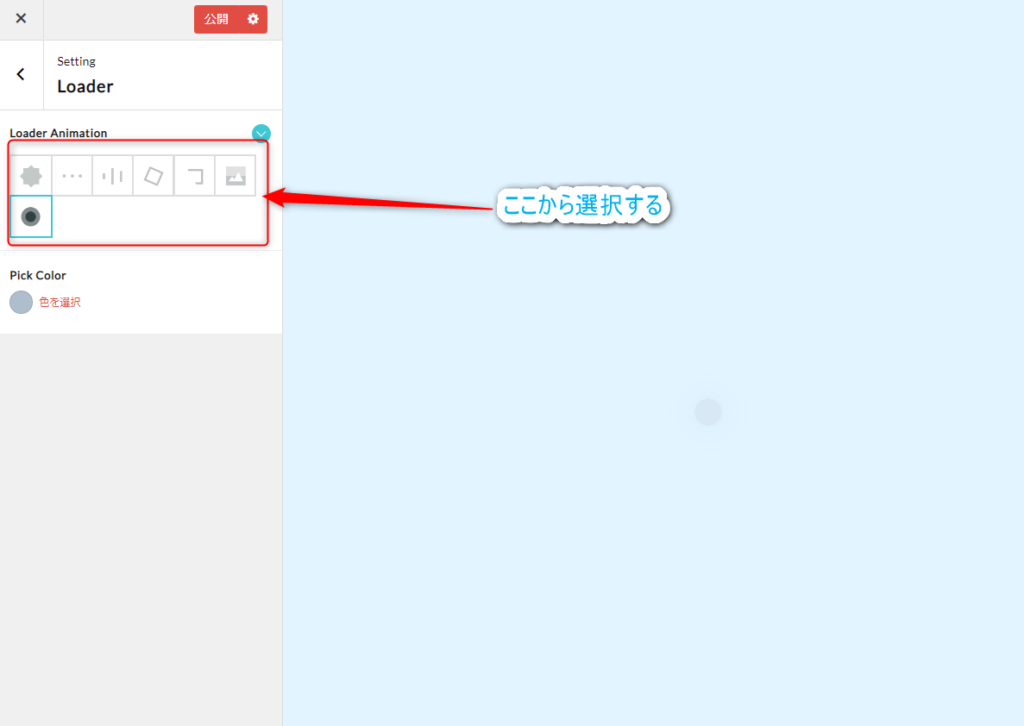
Loader
アニメーションするアイコンを選択することができます。

各アイコンのサンプルは以下のとおりです。Drawing FrameとCustome Image Loadingは任意の画像を選択することができます。背景透過の画像を使用する方が具合が良さそうです。

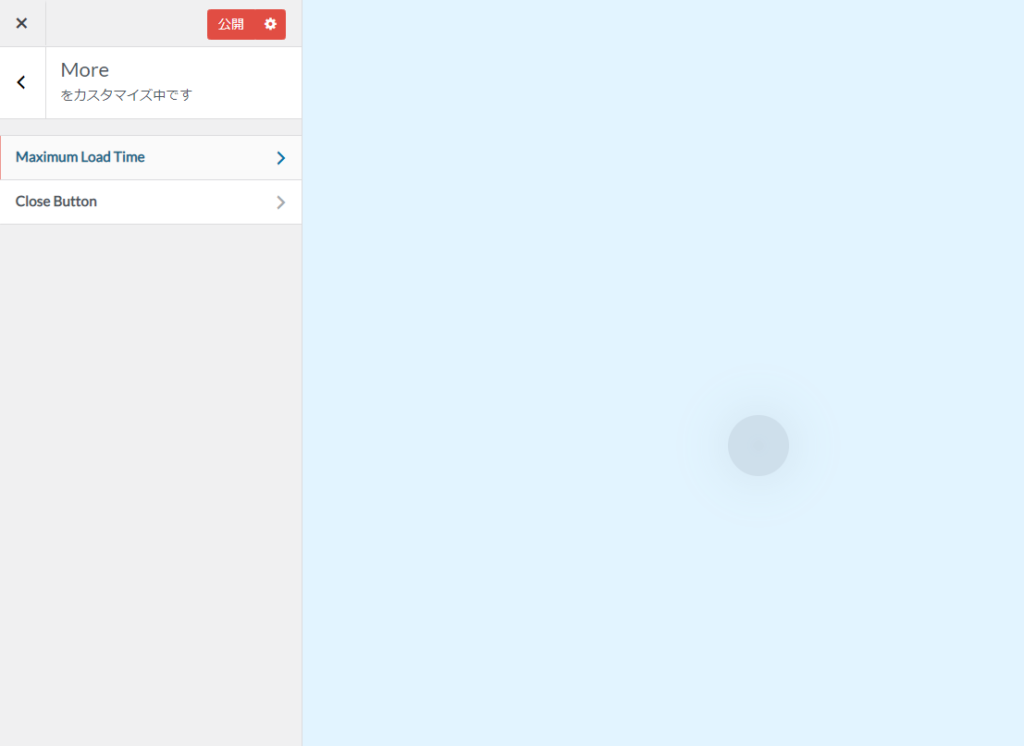
More

Maximum Load Timeはローディングアニメーションのタイムアウト時間です。あまりにもロード時間が長時間になる場合や、不具合でロードが終わらない場合などに備えて10秒程度にしておくとよいかと思います。
Close Buttonはローディングアニメーションを強制的にクローズするためのボタンを表示するまでの時間です。こちらも不具合等に備えて10秒程度にしておいてもいいと思います。あるいは1秒位にしておいてせっかちな利用者へも対応する、という使い方もありそうです。
実際設定したらどうなるの?
当ブログのトップページをご参照いただければと思います。

こんな感じです。

まとめ
ブログにローディングアニメーションを簡単に設定できるWordpressプラグインとしてLoft Loaderをご紹介しました。
実際いじってみるとあれもこれもしたいと思ってしまうもと思いますが、HTML/CSS/Javascriptを学習するためのコストとメンテンナンスの容易さを考えるとやはりプラグインで対応する方が効率的だ思います。
今回はLoft Loaderを使用しましたが、他にもたくさんのプラグインがあるので皆さんも色々と試してみてください。
でわでわ。ごきげんよう!







コメント